Blog > How To Build A Successful Cake Business Website
Posted By Create

Want Your Own Website?
Start Building Today!
No credit card needed. By submitting this form you agree to our T&Cs and Privacy Policy.If you have read our blog post on How To Start A Successful Cake Business, you will already be in a great position to get your business started.
This blog explores how you can best represent your new business online. Giving you advice on what elements should be included on your website, and how you can place them together to attract customers and drive them to contact you with their orders.
With Create’s Website Builder, you can easily add the different types of information you’d like to display onto your page by using the drag and drop Content Builder. All you then have to do is fill the page with your own gorgeous images and text.
You can even get a head start with one of our professionally designed cake website templates. You can view them down below >>
Here are some of the things you should consider for your website:
Tell Your Story
Every bakery has a story, a history of learning and influences that have impacted their style over the years. Sharing this with your potential customers is a great way to break the ice when they visit your site and can help you build a relationship with them even though you haven’t met.
This information is normally included on the About Page on your website where you can explore this in depth. The About page is perhaps one of the most crucial pages on any website for building trust with your visitors as this is where they relate to you as a person rather than as a business.
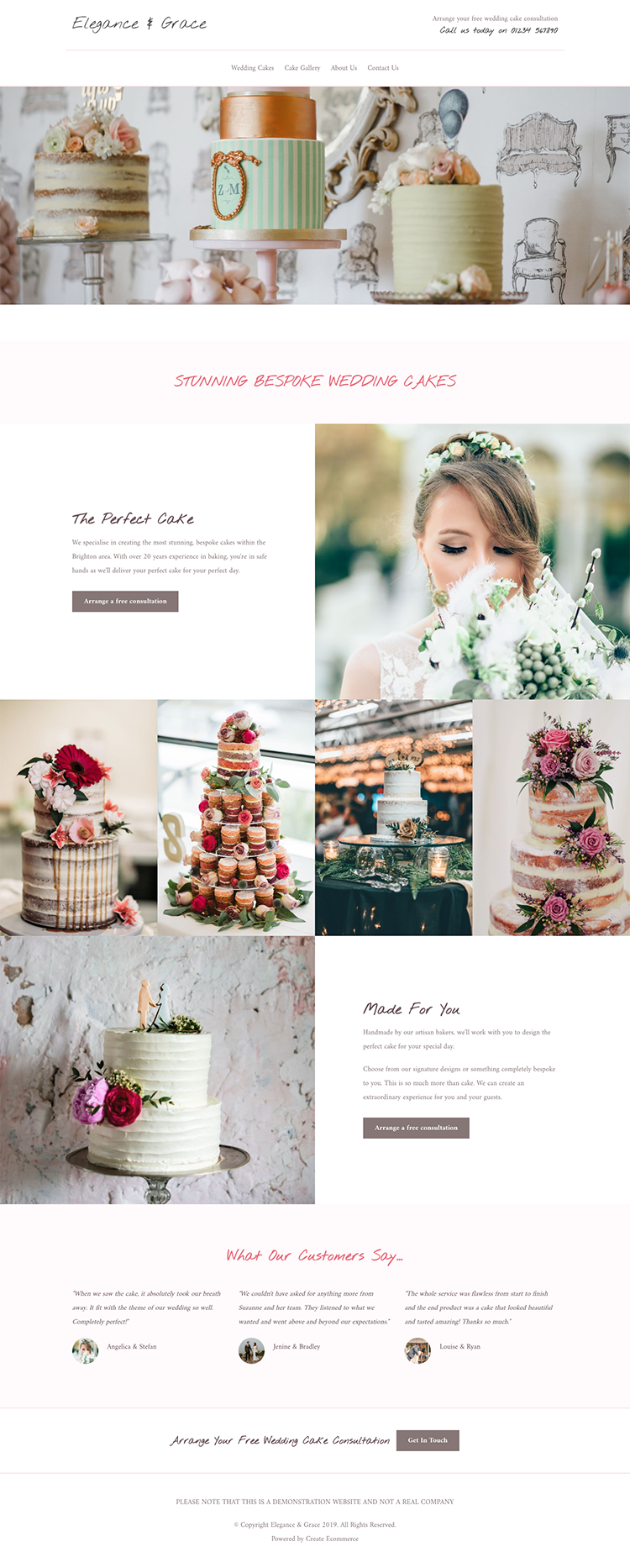
Including a brief introduction for those who visit your home page is a great way to show people a little of your story and personality while linking your visitor across to your About page to learn more.
Find out how to build an effective About Page >>
To add your About Page:
-
Click on Content in the top menu
-
Click on the Add Page button
-
Select the type of page you would like to build. In this case, it will be the Content Page option
-
Fill out the page details such as the page and menu display name
-
When Content Page is selected, you’ll be asked to pick a Page Preset. Select one that best matches the type of content you want to add or pick the blank template to start with with a clear canvas
SEO BONUS - Find out how to complete the Meta Info tab to optimise your new page for search engines.
Show Off Your Cakes

Your website is like your online shop window, so it’s important to have your best cakes on display to catch the attention of passers-by. Having great images of your work will showcase your skills and excite the customer to contact you.
A huge part of running a successful online business is helping your potential customers visualise what their life will be like with your product. Whether it’s for a wedding, a birthday or any other occasion, pictures are the best way to help your visitors build an image in their minds.
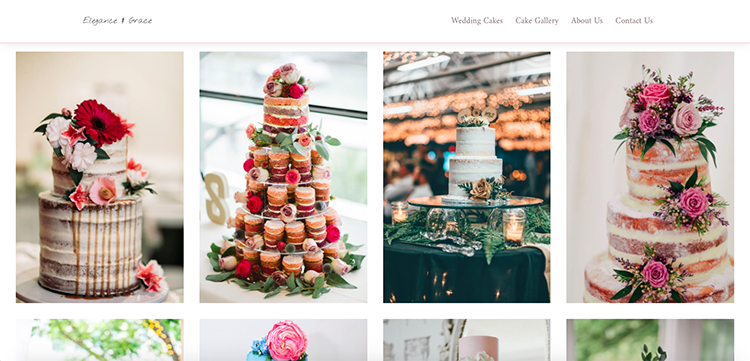
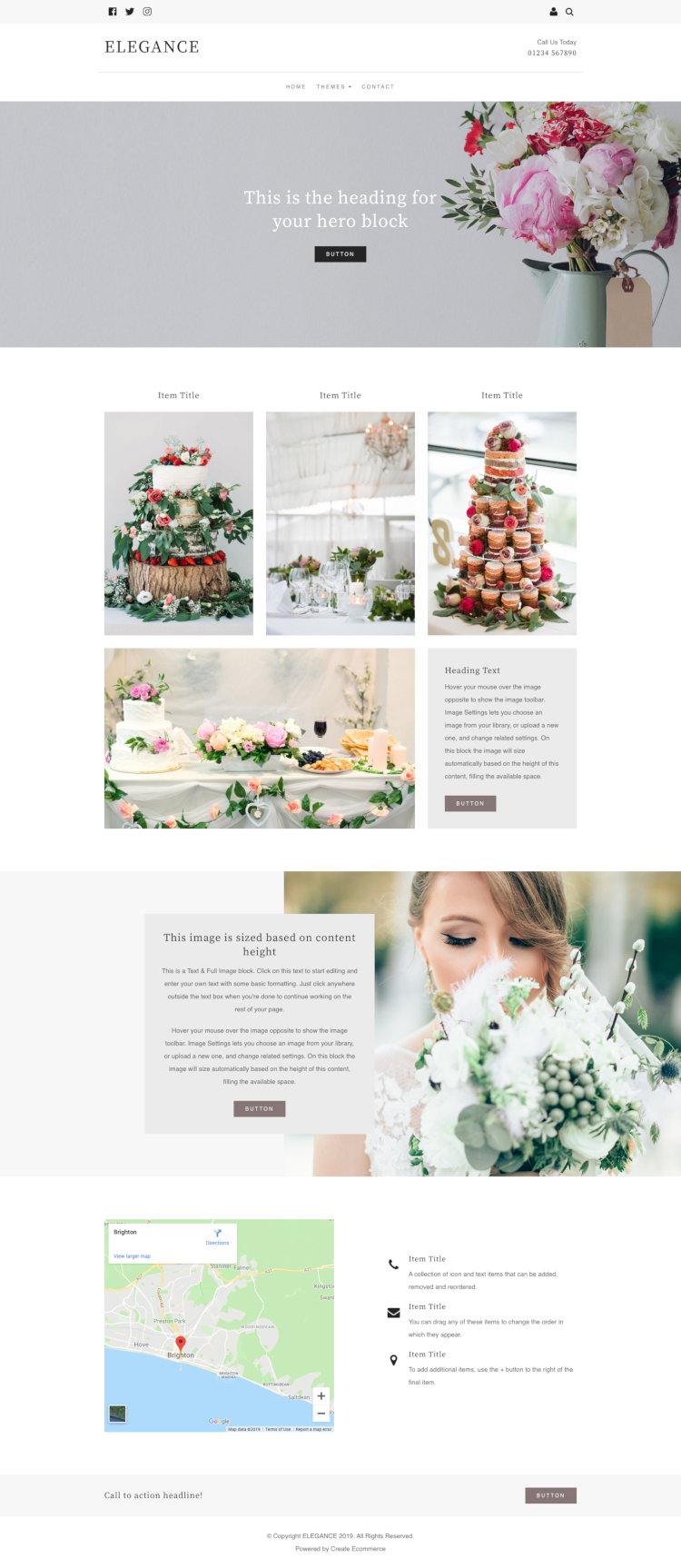
In the instance above, we built a dedicated gallery page that allows your site visitors to expand the view on any cake to get a better look.
You can choose to use one of the Page Presets available (as mentioned in the previous section) or you could build from a blank canvas. There are a number of different Image Blocks to choose from so be sure to experiment and see which works best for you and your style.
To add an Image Block:
-
Click on Content in the top menu
-
Click the pencil icon on the page you’d like to add a gallery to
-
Click Add Block in the top-left of the page
-
Select the Images filter
-
Choose from any of the Image Blocks to display on your website
-
To add your image to a Block, hover over the image placeholder and select Image Settings
-
Click on the Image Selection button and select Upload Image in the top-left corner.
-
Choose your image and click Done in the bottom left
Find out more about creating an image gallery >>
Display Your Customer’s Feedback

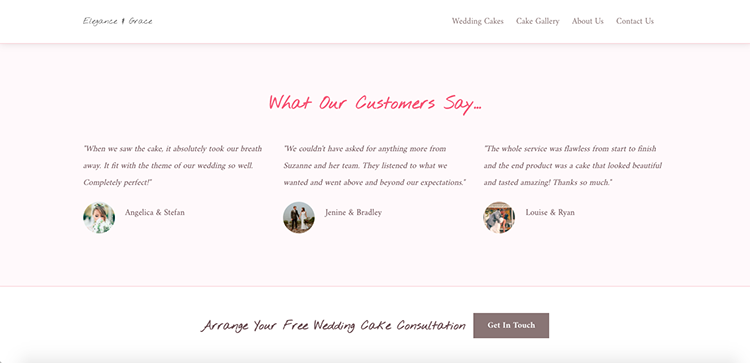
People have a tendency to trust what other people have to say about a business. Hence why many buyers spend a lot of time surfing reviews of companies that they intend to buy from. This is why testimonials from your happy customers are worthwhile including on your website.
Sharing what your previous customers have said about your brand is one of the greatest tools for building trust. If potential customers can see that you have successfully made other people’s occasions special with your work, they will undoubtedly feel more inclined to consider that you could do the same for them.
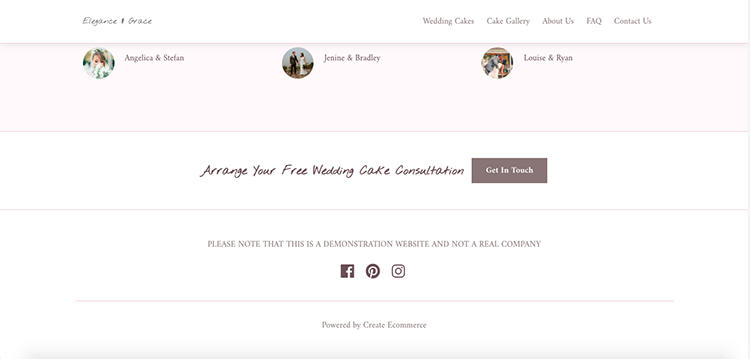
You can use the Testimonials Blocks in the Create Website Builder to showcase your best feedback across your pages. You can choose any of the various styles available to suit your preference.
To add a Testimonial Block:
-
Click on Content in the top menu
-
Click the pencil icon on the page you’d like to edit
-
Click the Add Block button in the top-left
-
Select the Quote filter under Blocks Designed For...
-
Choose from any of the Testimonial Blocks to display on your website
-
Update the Block you've chosen with one of your Testimonials
You could also create a dedicated testimonials page on your website. This would allow you to showcase more reviews and customer photos. In addition to this, a testimonials page could be used to acquire feedback from your clients.
Find out how you can build a Testimonials Page >>
Make It Easy For People To Contact You

If the main objective of your website is to acquire more clients, then you should be trying to encourage your site visitors to make an enquiry before anything else.
A ‘Call-To-Action’ (or CTA) can help you to do this. CTAs are the steps that you build to lead your customers towards the objective of your website and the outcome you would like. In this instance, your CTAs should be pointing users to any form or contact details on your site that allows them to make an enquiry.
The perfect way to achieve this is to create a Contact Page to point all of your CTAs towards. This page can be a resource containing your contact details, forms and location all in one place.
You can build Custom Forms using the Create Website Builder. If there are certain details you require before engaging with a customer, you can craft a unique form to gather this information beforehand. There is also the option of a pre-built form if you would prefer.
Find out how to create a Custom Form >>
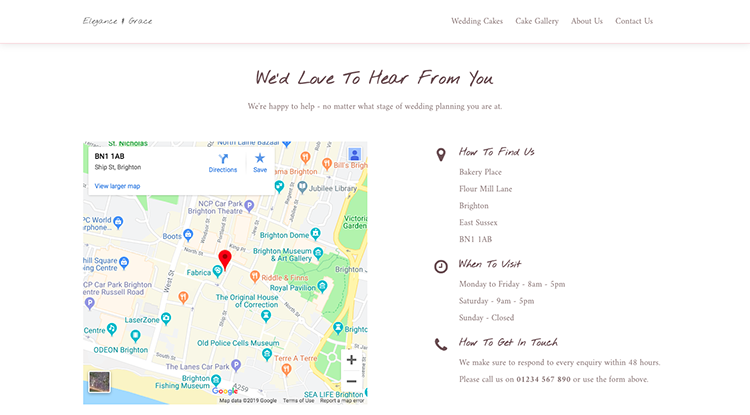
You can also easily add your location and other contact details in case some of your customers would prefer to speak in person rather than leave a message through your website.
To create a Contact Block like the one above:
-
Click on Content in the top menu
-
Choose your Contact Page to edit from the list
-
Click Add Block in the top-left
-
Choose from your preferred Map & Contact Info Block to display on your page
Find out more about how to set up a Contact Page >>
Connect Your Social Media

In most cases, people are ordering a cake for their events - weddings, birthdays and other special occasions. When you take the time to create a delicious masterpiece for such events, it becomes a focal point. It gets people’s attention and they’ll stop to admire it. More often than not, they’ll take out their cameras to share it on social media.
This opens up two opportunities for you if you are ready to capitalise on them through your website.
The first is social proof. This was previously mentioned through the use of testimonials. Each time someone shares a picture of your work, it is a huge upvote for your business and can help you acquire more clients. Especially if you can get your business tagged in their post and even more so if you gain permission to use their post on your website.
The second opportunity is how you can use what people are saying about you to grow your audience and reach new customers. Every time that someone talks about you and your business on social media, you are exposed to their audience. Positive feedback like this can lead to more awareness of what you do. This new audience may then decide to subscribe to your social updates and could consider you for their future events.
To be able to capitalise on these opportunities, it’s crucial that your existing customers know where they can find you on social media and how they can tag you.
You can easily add your social profiles to every page of your website by utilising your header and footer options. There is also a selection of Social Blocks that you can add to your page at any point to further encourage customers to find you there.
To add social icons to your Header and Footer:
-
Click on Content in the top menu
-
Click Site Footer from the left-hand menu
-
Add your preferred social profiles by entering your username or unique URL ID into the relevant field
-
Click on Design on the top menu
-
In the Design section, you can change the style of both your Header and Footer to include social icons from the left-hand menu
Find out more about editing your site’s Header and Footer >>
Inform Customers With Frequently Asked Questions
When it comes to placing bespoke orders, it is likely that your client will have a lot of questions that will need to be answered before they decide to buy. In most cases, there will be some common questions that will be asked on a regular basis and you could include these as FAQs.
By creating a space for your most commonly asked question and detailing your order process, you not only provide your customers with a helpful resource, but also streamline your enquiry process. This saves you time by not having to always respond to the same questions for every enquiry.
The convenience of this resource for your site visitors can also improve the conversion rate of your website. By addressing concerns upfront, they will naturally have fewer uncertainties throughout the duration of your service.
You could include your FAQ in a block of its own, or even build a separate page on your website for it. Whatever you decide to do, it’s best to keep it where it is easy to be found and with a Call-To-Action at the end to help your visitors to enquire for more information.
Success Story

" I began using Create 7 years ago, I had very little experience with computers and the thought of creating a site was daunting. Thanks to intuitive templates and tools, comprehensive tutorials and my Account Manager, it’s now easy for me to have the website I want. "

Fay Stevens, Cake Designer
Fay’s Cakes
Get Started
By adding these elements to your pages, you will have already laid the foundations for a great website. It is now for you to apply your own twist to these tips and decorate your site with your branding and photography.
To take this one step further, you need to consider a strategy to implement across your site that directs people towards making an enquiry. This is an overarching method that ties all your pages towards meeting a common objective.
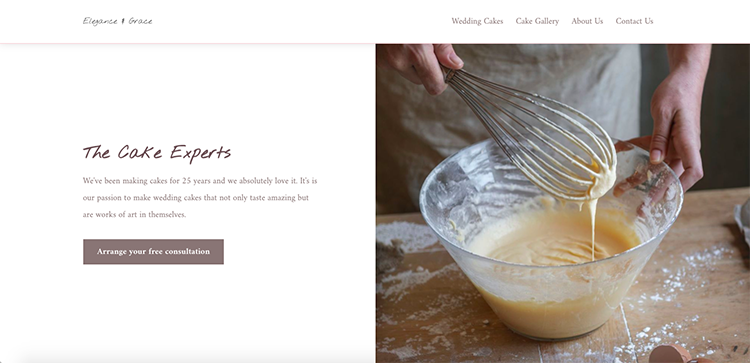
The website examples throughout this article were based on our examples page ‘Elegance & Grace’.
If you are having difficulty with building your website, don’t forget that your Account Manager is on hand to help and provide expert advice on how you can get the best results from your website.
Want Your Own Website?
Start Building Today!
No credit card needed. By submitting this form you agree to our T&Cs and Privacy Policy.Why not start your website from one of our cake templates? These themes take the guess work out of building your website, including all of the essentials for a successful cake website in a format that works. You can see them down below or check out our full range of templates here.
Elegance

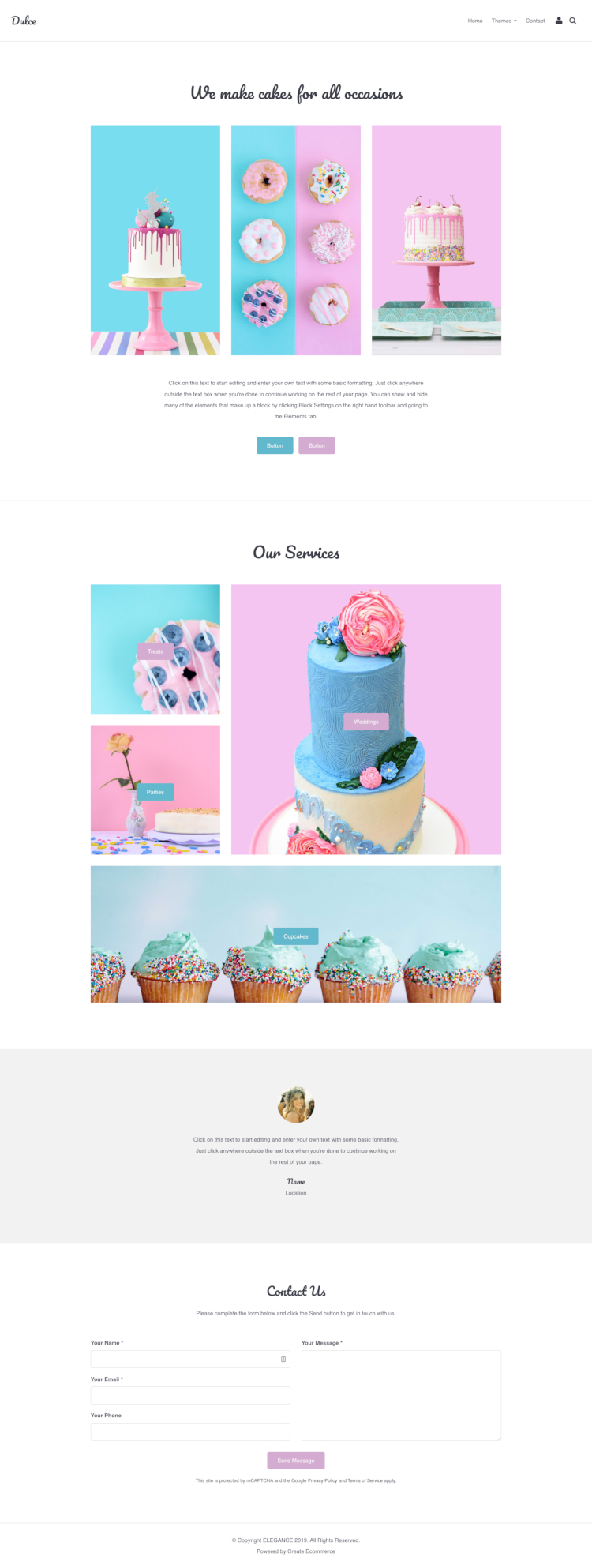
Dulce

Want to get ahead and know how to successfully launch your website? You can make sure you never miss a trick by getting our email updates. We share the latest news from our blog along with tips and ideas you can utilise to grow your business online.