Help Centre
Support > Designing and Building Your Website > Adding Your Content
How do I create an image gallery?
An image gallery is a great of showing off high quality images on your site. You could use it to show your shop products, photographs you've taken, and many other things relevant to your business.
To create an image gallery for your website, please follow the steps below:
1. Log into your Create account
2. Click Content on the top menu
3. Click Edit This Page (the pencil icon) next to the page you would like to add an image gallery to
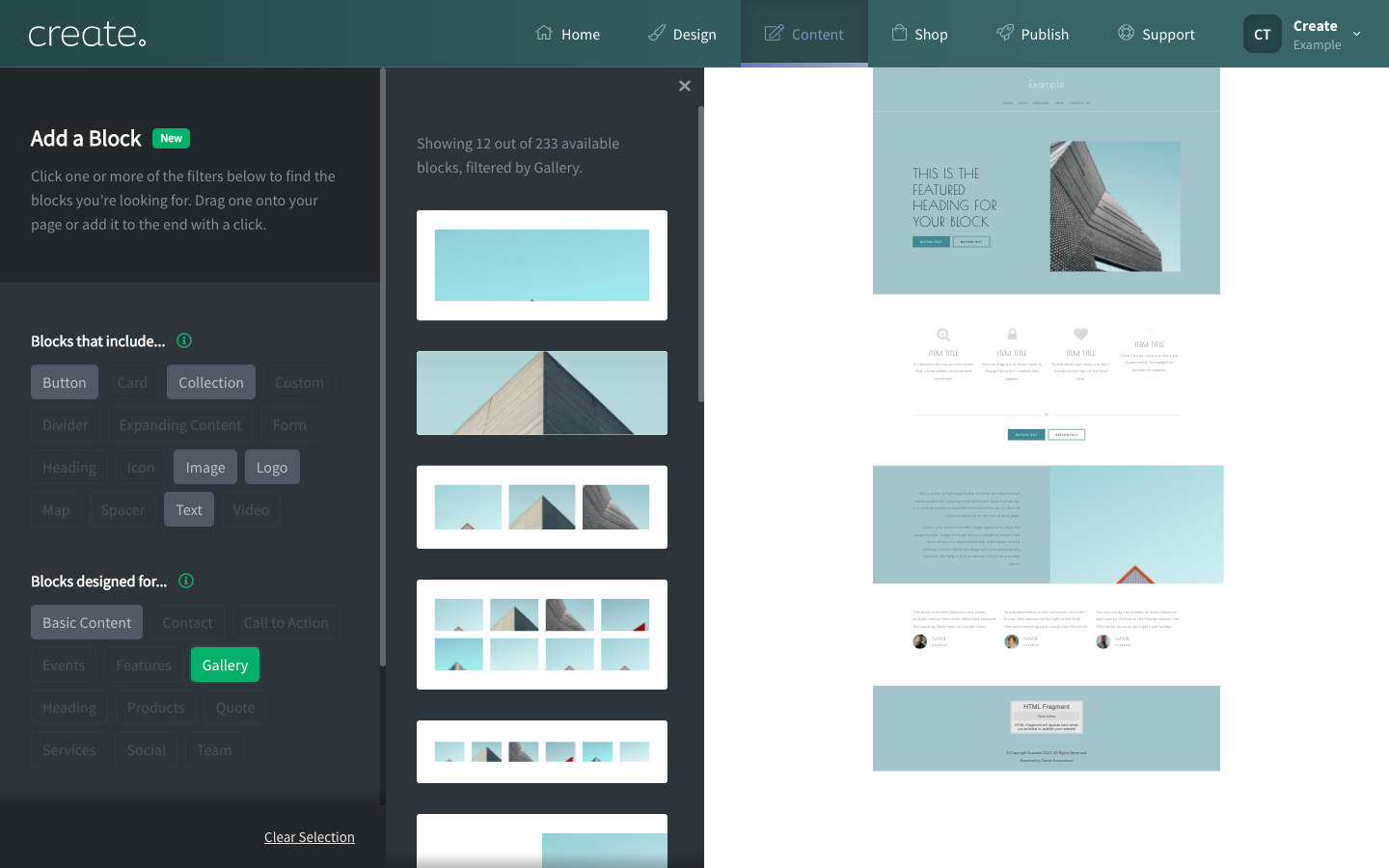
4. Click the +Add Block button
5. Click the Gallery filter found in the 'Blocks Designed For' section

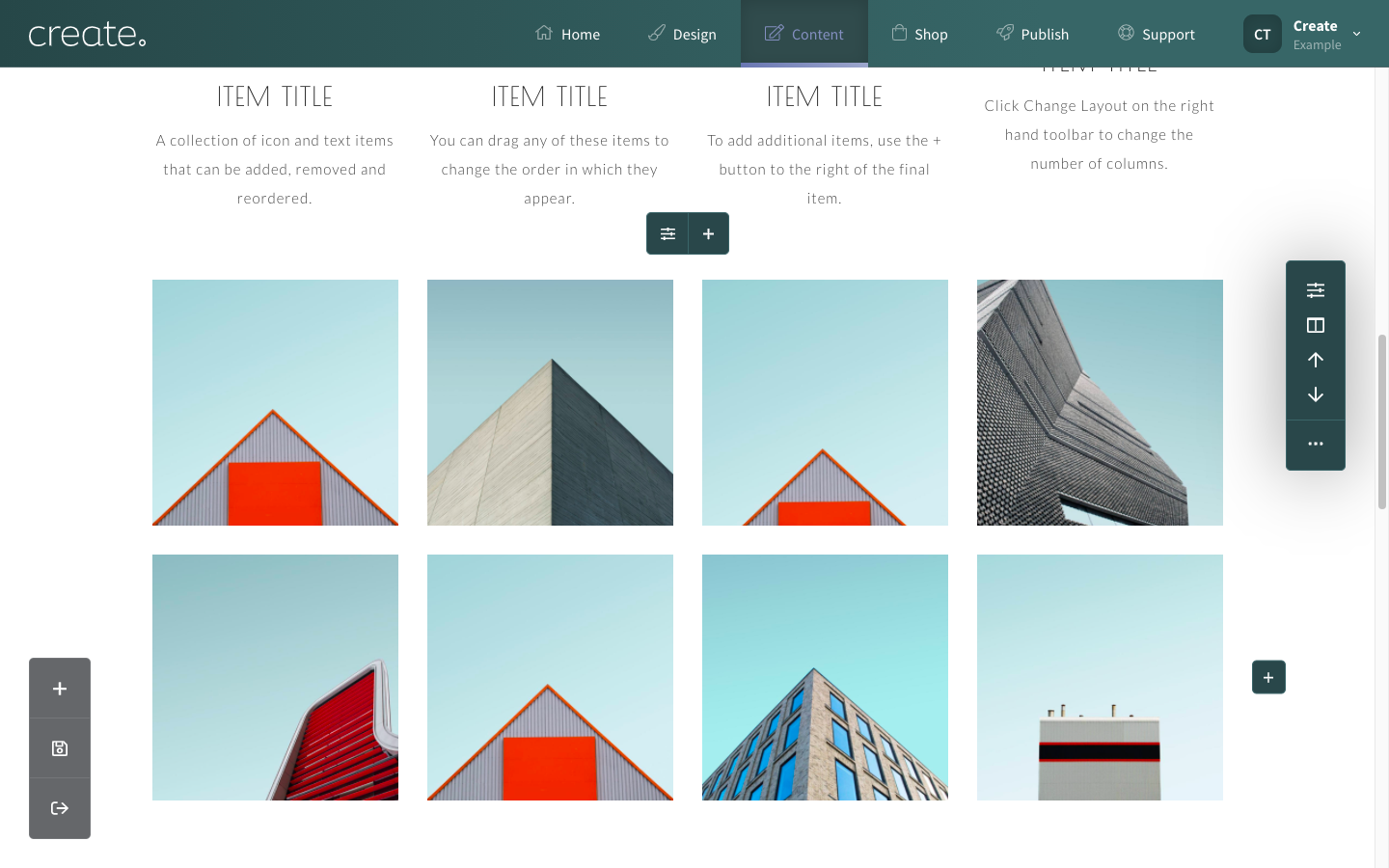
6. Browse through the available image gallery blocks. Click and drag the one you want to use onto the main page and place it where you want it to appear.
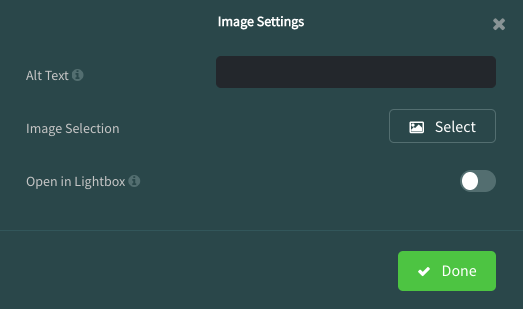
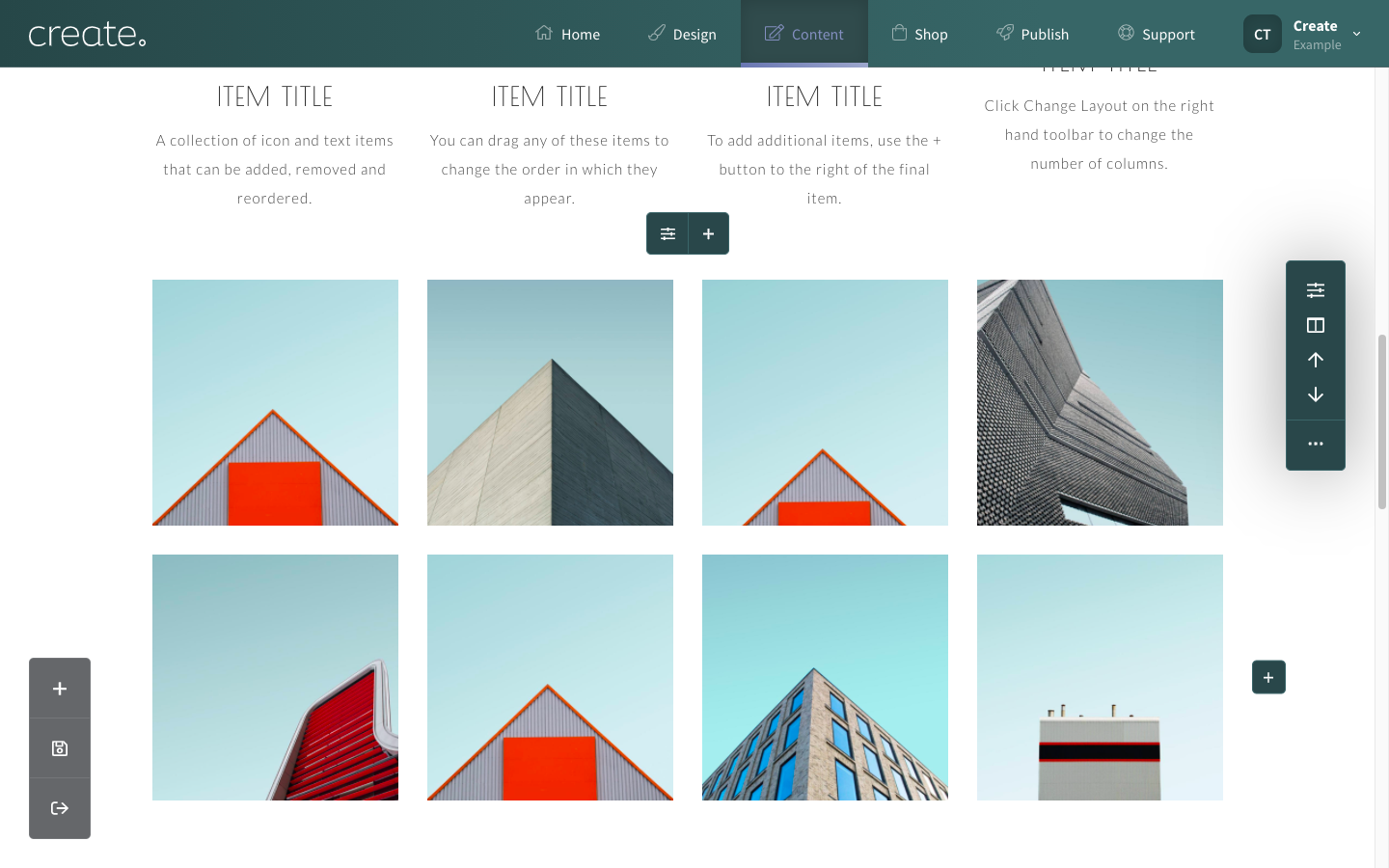
7. To replace the example images with one of your own, move your mouse cursor over one of the images and click on the Image Settings icon. The Image Settings window will open.

8. Click Select to either upload an image from your computer or choose from an image you have already uploaded to the Images area of your Create account.
Once you’ve added an image, you can add some text into the Alt Text box to describe the image. Because Google and other search engines can’t see images, they rely on alt text to tell them about images, so make sure you write a short descriptive sentence for each image you upload.
If you enable Lightbox mode, visitors will be able to click on the image and it will display larger on the screen.
9. Click Done to complete that image and repeat the process for the remaining images.

For more information on creating and using slideshows, please see our guide "How do I create an image slideshow?".
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


