Help Centre
Support > Designing and Building Your Website > Adding Your Content
How to use Content Pages
Content Pages will make up the bulk of your website and allow you to build custom pages for your website needs.
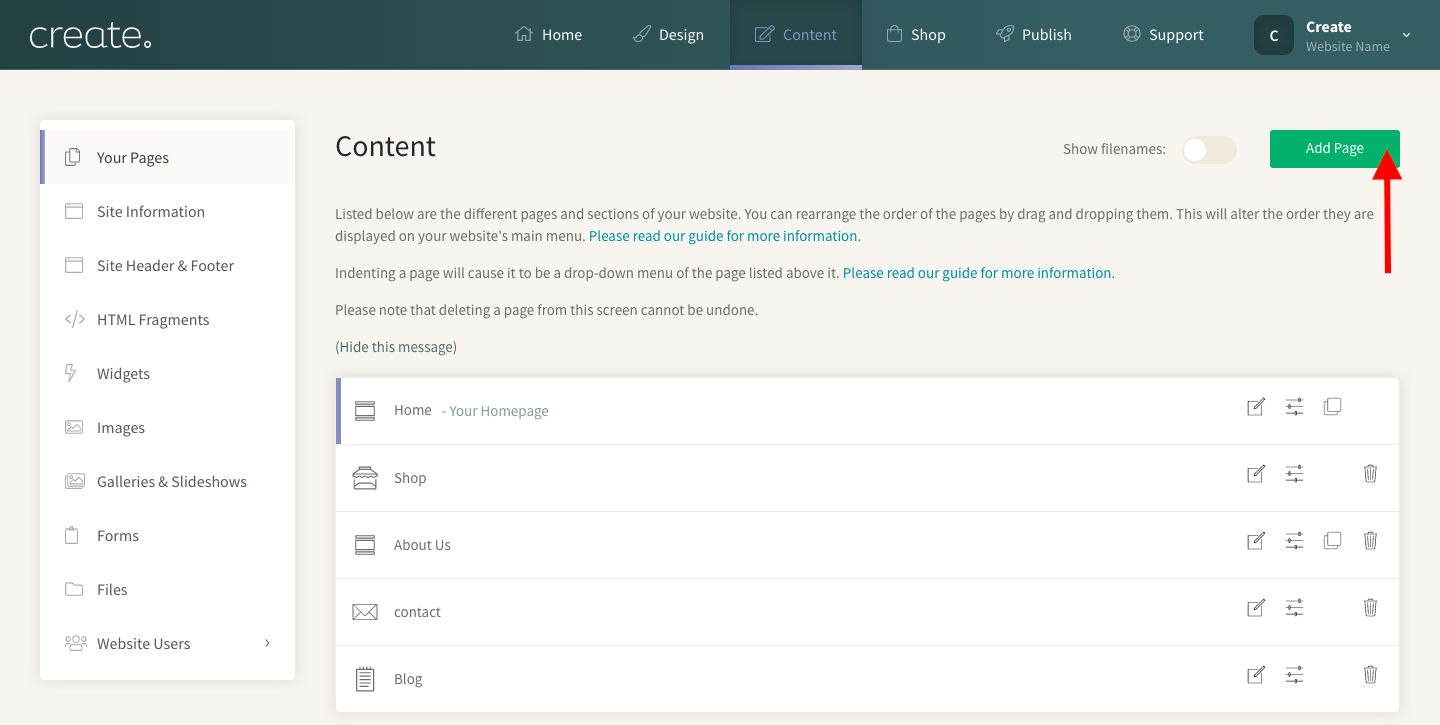
Click Content from the top menu bar. This screen displays all of the current pages of your website. From here you can then edit any of the Content pages in this list.
You can also add a new Content page from here by clicking the green Add Page button shown on the Content screen.
Content > Add Page > Content Page
Locate the page you want to edit in the Content area from the list and click the Edit This Page icon on the right-hand side of the page name.

How To Add Blocks To A Page
Create uses a block system to build the website pages. If you have selected one of the page presets, then you will be presented with a page which already has blocks of content in place.
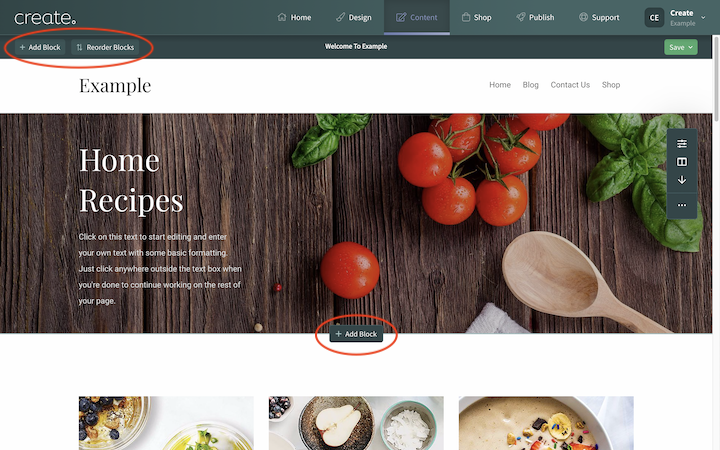
Adding additional content to a page is a quick and easy process with Create. Whilst editing one of your website pages, located in the top bar is the + Add Block button.
You will also see an inline + Add Block button appear when you hover your mouse over the top or bottom of a block. This will allow you to quickly and easily add a new block directly to that location.

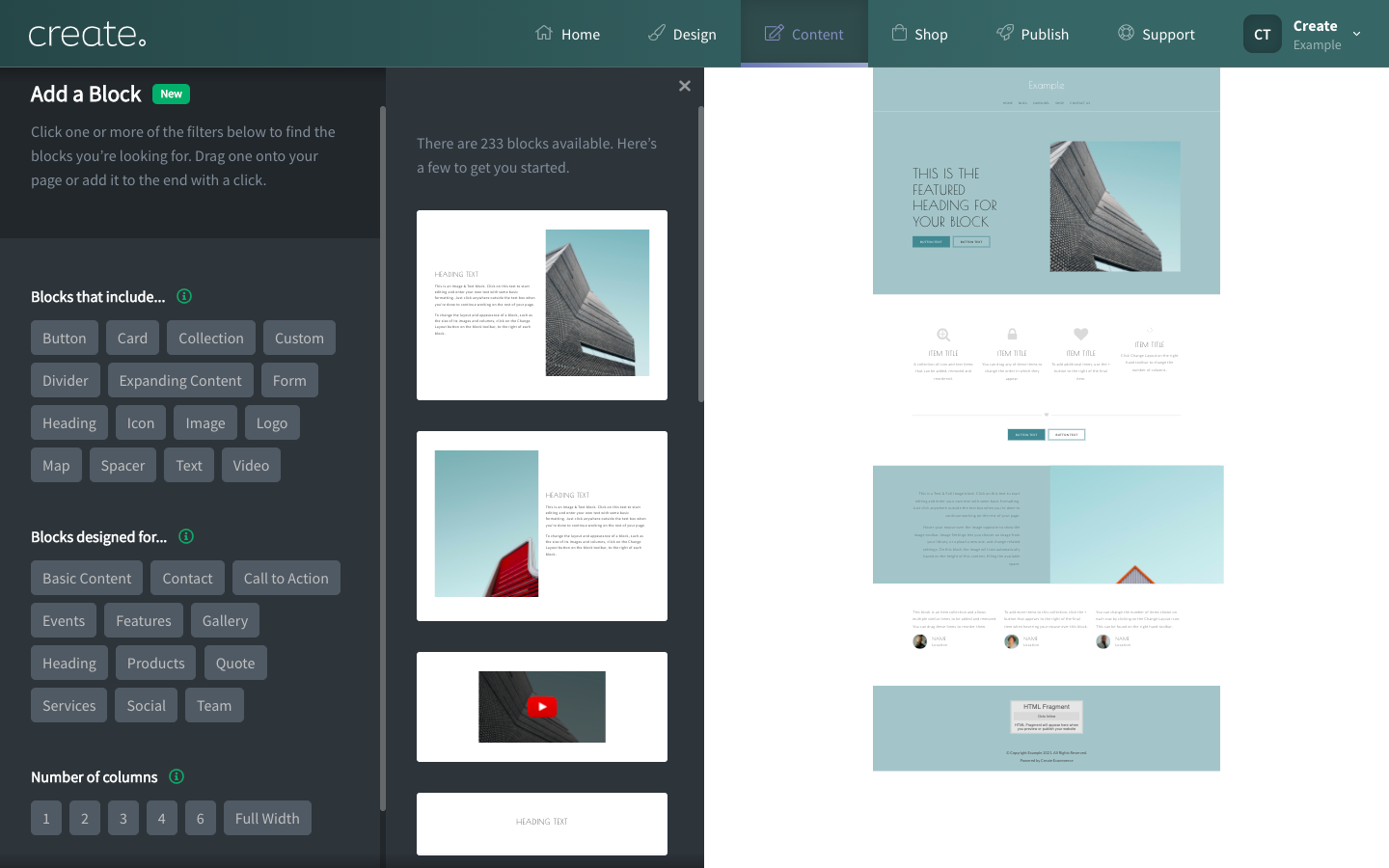
The Block Selector
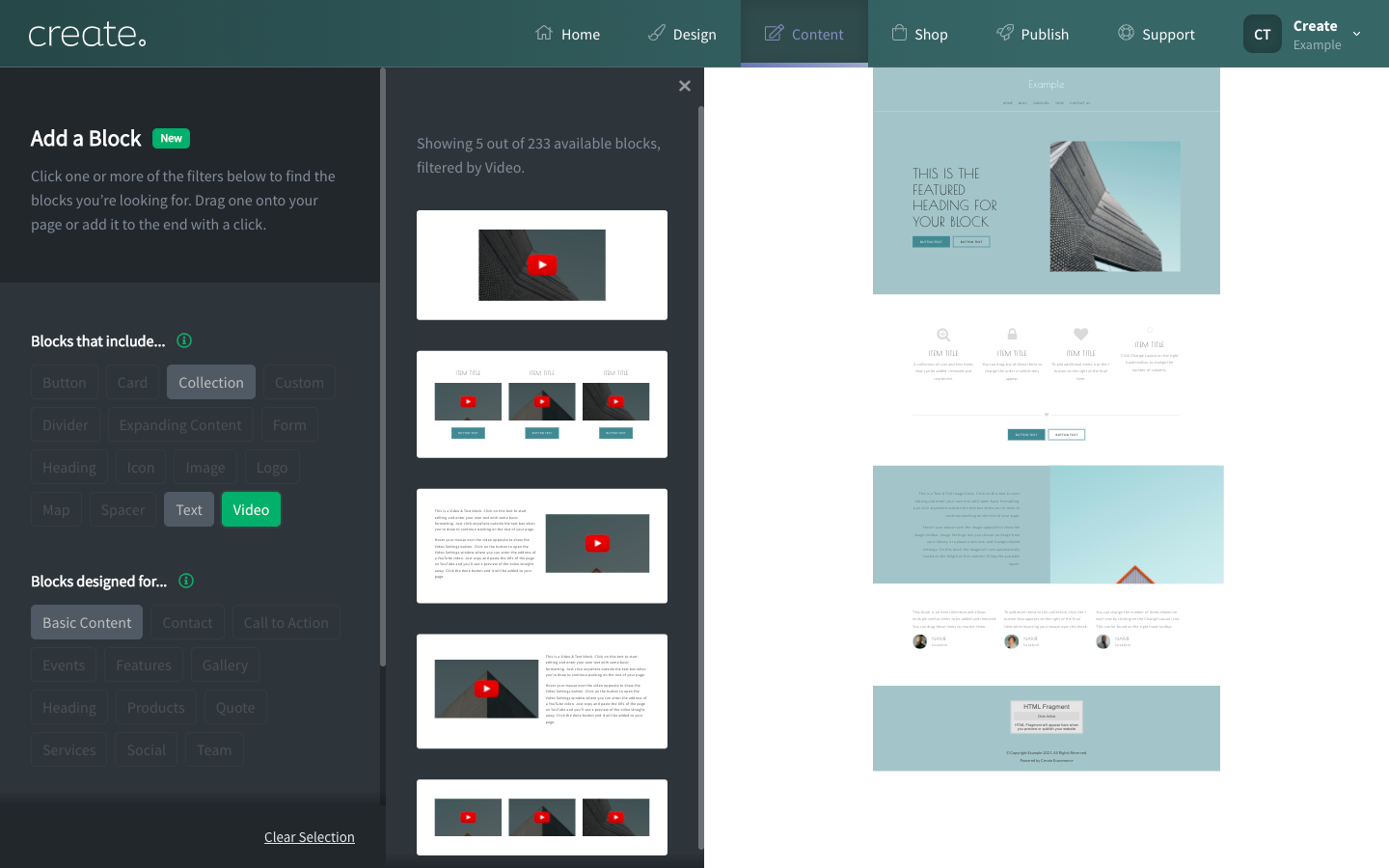
The Block Selector is home to all the different Content Blocks we offer. You can browse all of the Blocks available in the Block column or you can use the filters to narrow down to specific Block types.

In the image below the filter 'Video' has been selected and all of the Blocks we offer that support video content are being displayed in the Block column.

To add your chosen Block, just click it or click and drag the block from the block panel onto the preview area and place it where you want.
Adjusting and Customising Block Settings
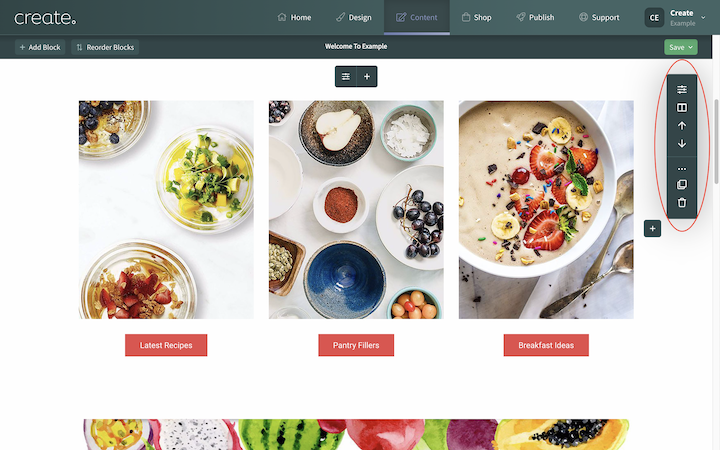
Once a Content Block has been added to the page, a selection of icons will appear on the right-hand side of the Block. These icons are specific to the Block they are attached to.

The icons and their function are shown below:
![]() Block Settings - Allows you to modify and tweak elements of the block (See here)
Block Settings - Allows you to modify and tweak elements of the block (See here)
![]() Move Up - Click to move the Block up one space on the page.
Move Up - Click to move the Block up one space on the page.
![]() Move Down - Click to move the Block down one space on the page.
Move Down - Click to move the Block down one space on the page.
![]() More/Fewer Options - Clicking this will show/hide the options listed below.
More/Fewer Options - Clicking this will show/hide the options listed below.
![]() Change Layout - Displays the different layout variations of that Block style. We have more details about this function, which you can view here
Change Layout - Displays the different layout variations of that Block style. We have more details about this function, which you can view here
![]() Copy Block - Click this to copy the current block. You can then paste a replica of the block to another section of the page or even a different Content page entirely.
Copy Block - Click this to copy the current block. You can then paste a replica of the block to another section of the page or even a different Content page entirely.
![]() Delete Block - This will remove the Block from the page.
Delete Block - This will remove the Block from the page.
Adding Your Images and Text
After adding the Blocks onto your page, you might want to replace the example images and text with your own content.
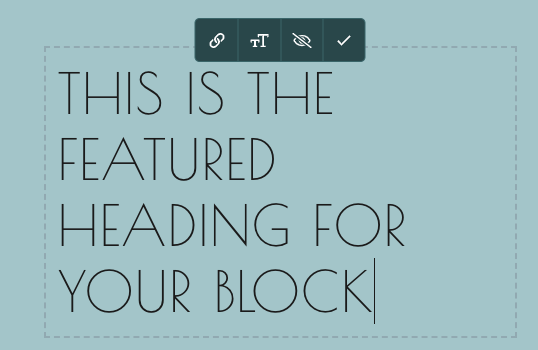
To alter the text, click on the placeholder text displayed and this will enable edit mode allowing you to adjust and change the text. Click the 'Tick' icon once you are done to confirm the changes.

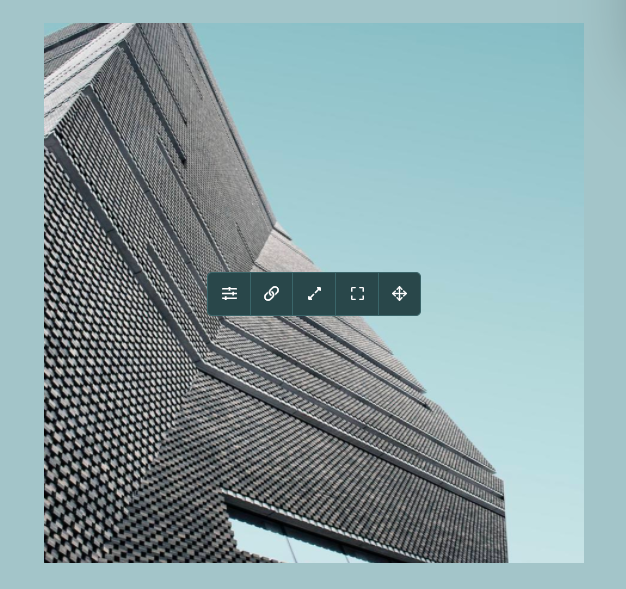
To replace the example image with one of your own, place your mouse cursor anywhere over the image and the following icons will appear.

![]() Image Settings - Allows you to change the image, set Alt Text for the image and enable the option for the image to be enlarged when clicked.
Image Settings - Allows you to change the image, set Alt Text for the image and enable the option for the image to be enlarged when clicked.
![]() Link - Use this to turn your image into a link to another page on your site or an external website.
Link - Use this to turn your image into a link to another page on your site or an external website.
![]() Image Size - Use this to adjust how much space the image takes up.
Image Size - Use this to adjust how much space the image takes up.
![]() Aspect Ratio - Use this to change the cropped dimensions of the image on the page.
Aspect Ratio - Use this to change the cropped dimensions of the image on the page.
![]() Image Position - Used alongside the Aspect Ratio setting, this allows you to choose which part of the image is displayed.
Image Position - Used alongside the Aspect Ratio setting, this allows you to choose which part of the image is displayed.
When you are finished setting up your page or just need to log off from Create, make sure to save your progress by clicking on the Save button displayed in the top bar.
Once you’ve finished setting up your page content, the best way to view how your website looks with your current choice of theme and content is to Preview the page in Publish > Preview Site section of your account.
Content Page Types
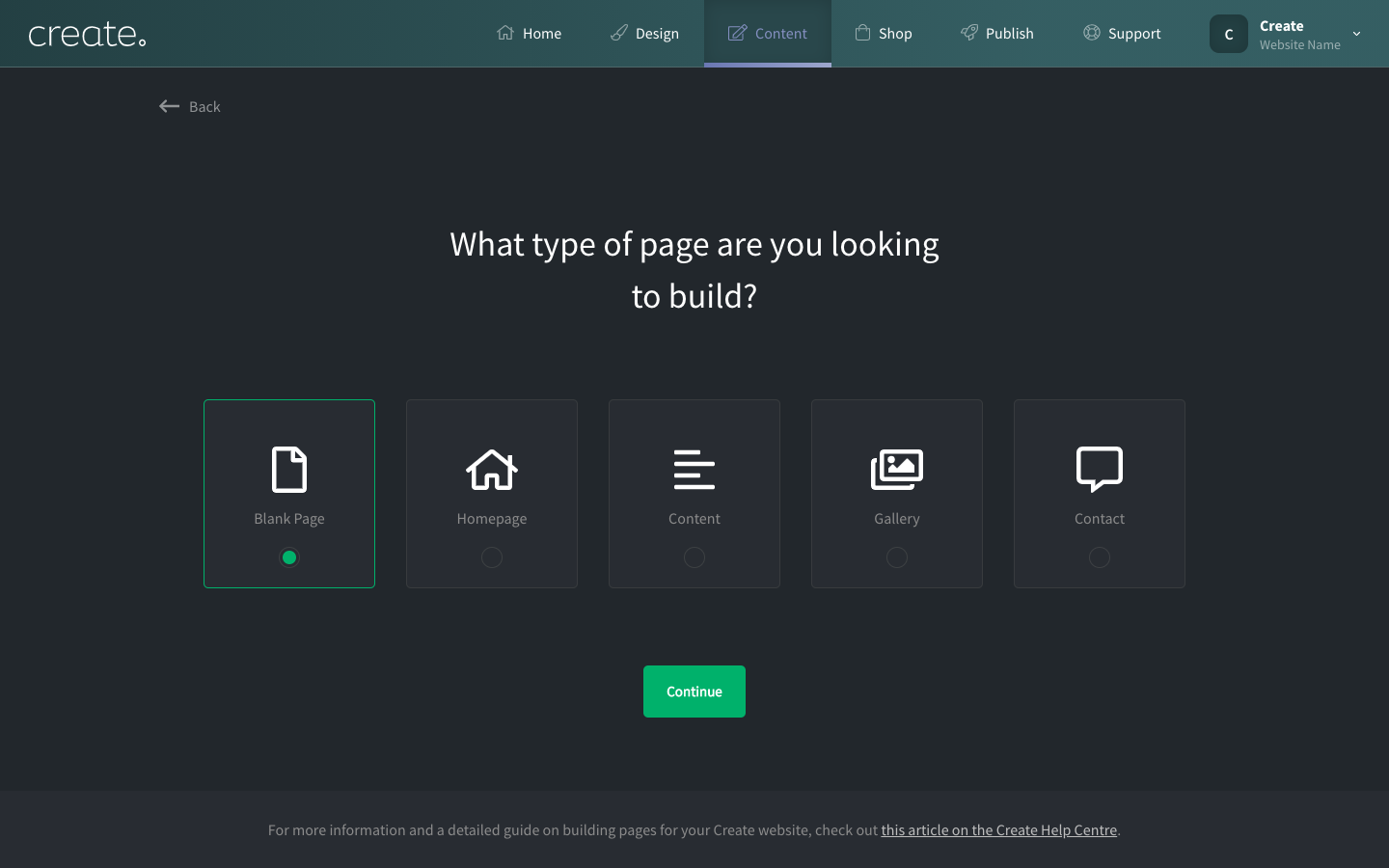
After you add a Content Page for the first time, you will see the screen shown below.

The presets include:
- Blank Page
- Homepage
- Content
- Gallery
- Contact
Page presets are shortcuts to finding a page layout which is close to what you are looking to add to your website. We have vastly increased the number of page variations you can choose from for each of the page types we offer.
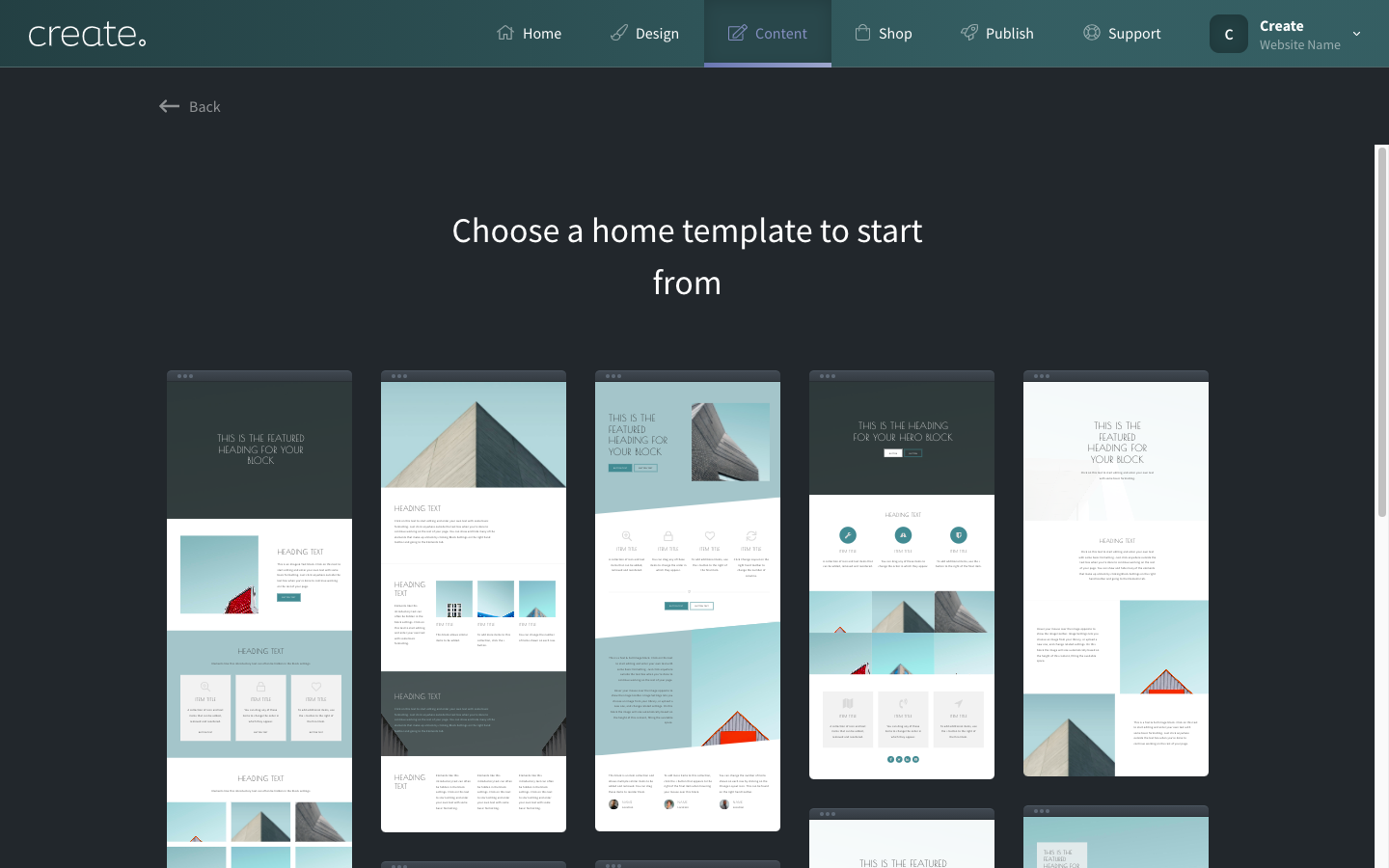
Once you have selected a page type, a gallery of different page presets will be displayed for you to choose from. Simply click on the one one that suits your needs the best for the page you wish to make.
Each preset can be adjusted and altered to your liking, they are not locked to the layout we have chosen. Below is an example of the presets shown for the Homepage option.

If you select one of the Presets, this will load the default content, which you can then replace with your own images and text. All of the content displayed can be moved, altered and deleted. If you select the Blank Page option, no example content will be included on the page.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


