Help Centre
Support > Designing and Building Your Website > Adding Your Content
An Introduction to Block Settings with Content Pages
With Creates content builder tools, you have the option to edit the settings of each block you place on a page. This gives you control over how you want each block to look and behave when it appears on your website.
In this section, we will look at the four different areas of the Block Settings and what changes can be made.
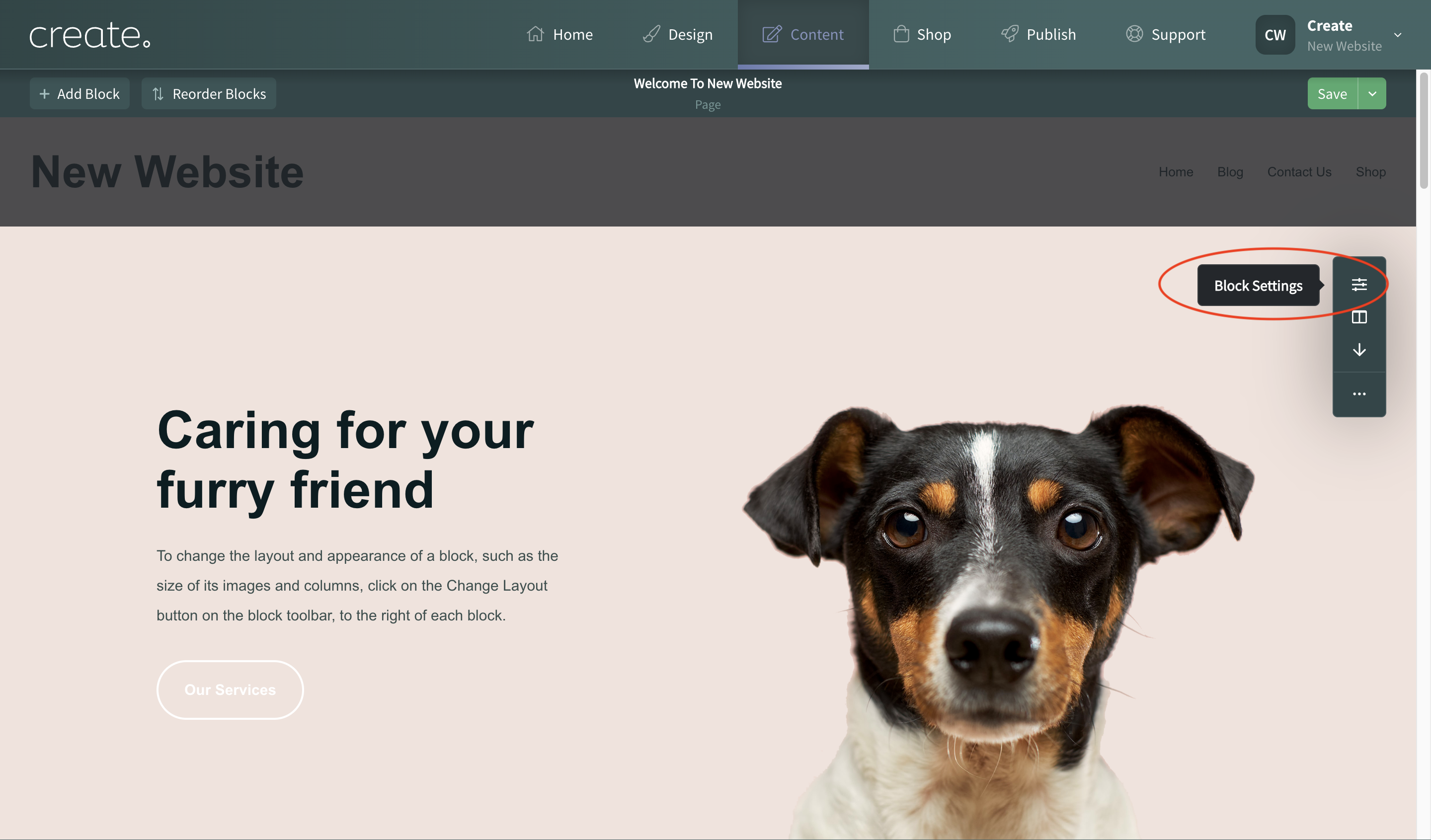
To access the Block Settings, whilst editing a page, hover over any block, and a series of icons will display on the right-hand side. Block Settings is listed at the top.

Once you click on the Block Settings, there are 3 tabs to choose from - Layout, Style and Content.
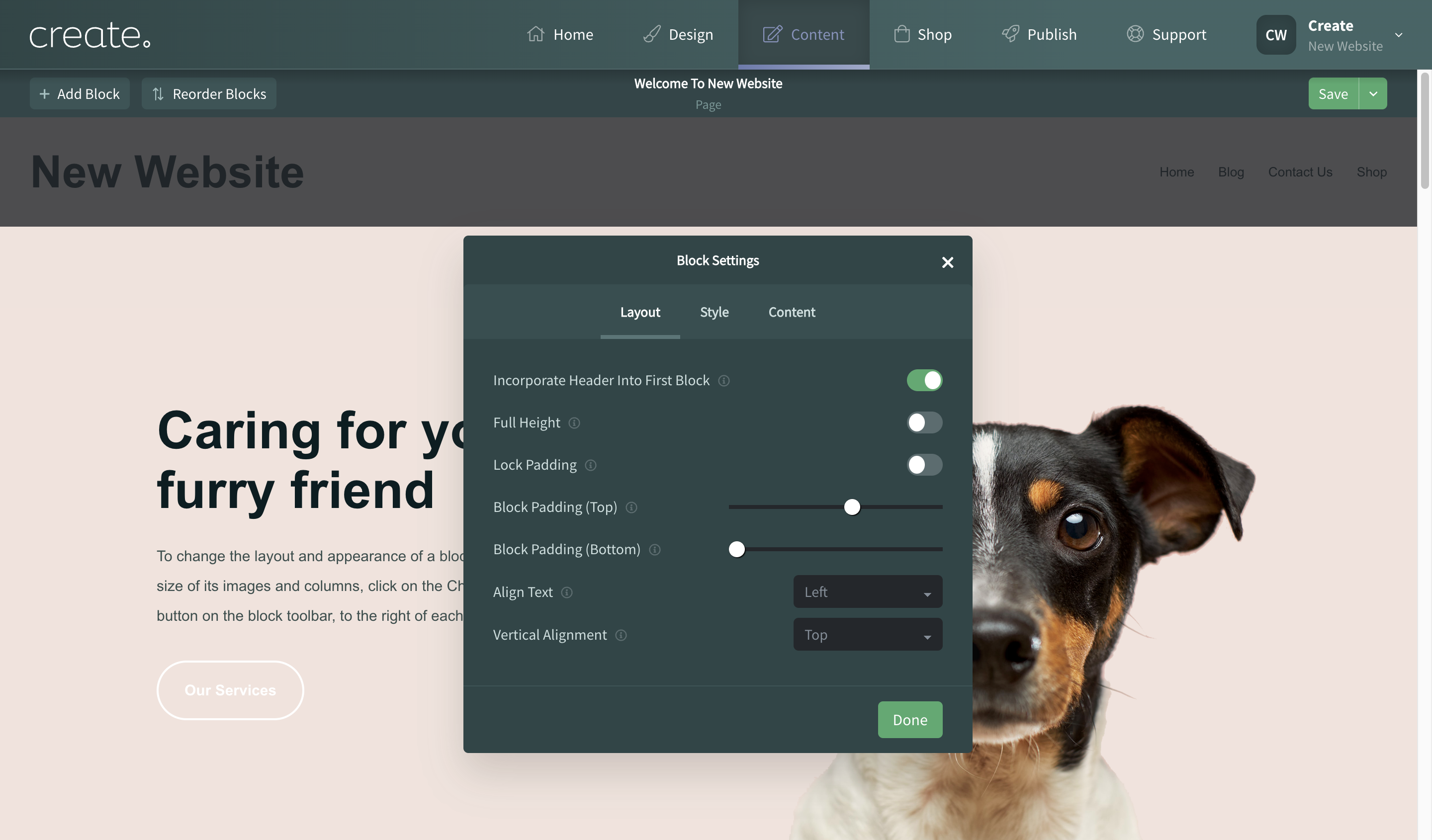
Layout
The first tab is the Layout tab. This section allows you to adjust the height of the block.

When editing the height of your Block you can choose between having the block at Full Height, enabling this will set the block to the standard height that has been pre-set or you can choose to edit the Padding of a block manually.
Padding is the term used for the area at the top and the bottom of each block - this is the space above and below the main content.
When the Lock Padding is switched on, as in the above image, you can adjust the padding using the slider. This will adjust the top and bottom padding at the same level.
However, if you want to adjust the top and bottom padding separately, you can toggle Lock Padding off and manually adjust each by using the new sliders that appear.
This will allow you to move content closer together or further away on a page, either giving the appearance of blocks combining or showing that they are completely different areas of the page.
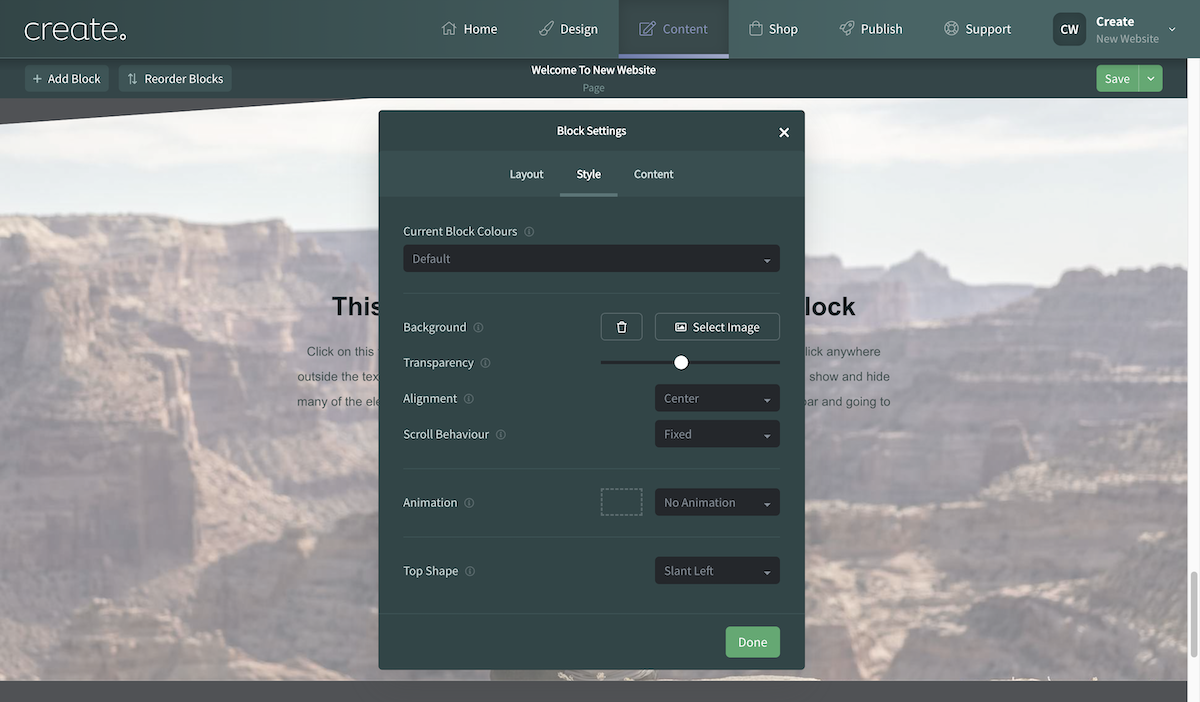
Style
The Style tab allows you to adjust visual elements in the block.
Current Block Colours. You can use these to flick between different colour options preset in your Design Studio.
Background - add an image which will display as the background in the block. You can either upload a new image or select from the Images you have saved on your Account.

Transparency - Allows you to adjust the transparency of the image you have selected. This is great for making any other content on the block readable or emphasising the background.
Scroll Behaviour - This setting will show if the block has a Background image added. You can use this setting to give your background an amazing illusion of depth and motion by letting the image scroll separately from the rest of the content in the block. As you scroll, more of the image is revealed! There are 2 styles to choose from, Fixed and Parallax.
Fixed will keep the background image in place and the content will scroll over it.
Parallax will have both the background image and content move dynamically.
Animation - Set an animation for the block which alters how the content loads in as the page is scrolled. When choosing between the variety of available options, in the box next to the Animation Selector, you will get a preview of what each action will look like. The content will also briefly animate in the selected type.
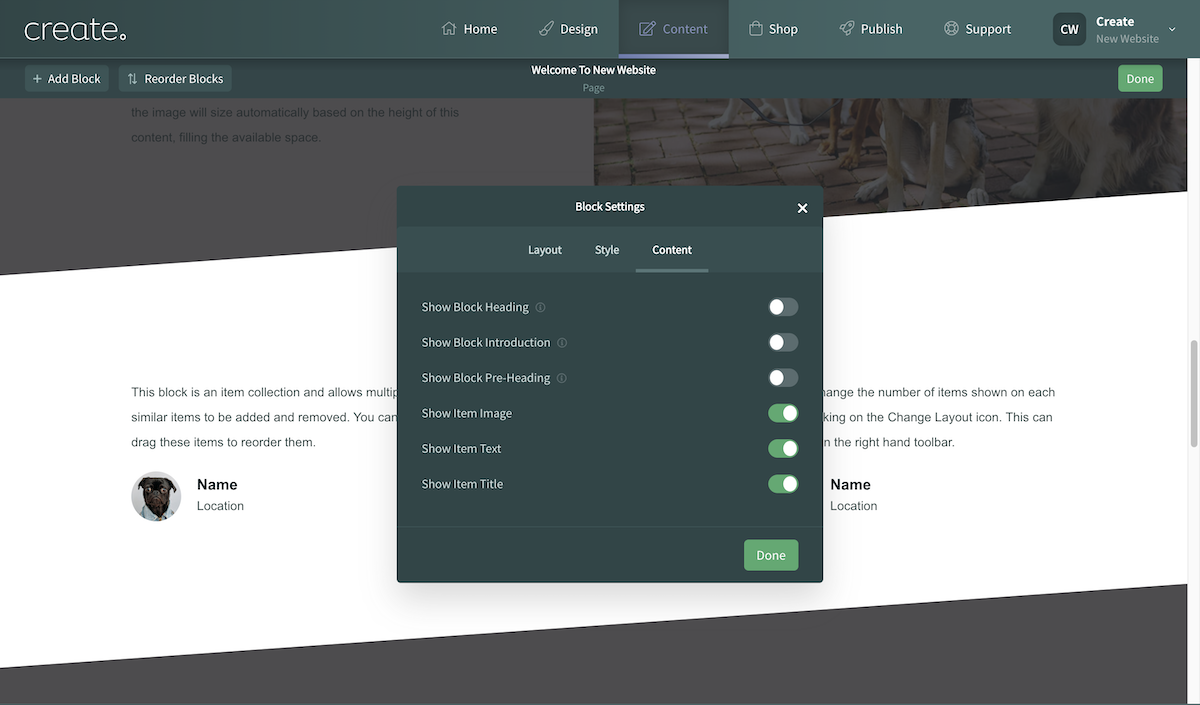
Content
Some blocks allow you to alter various elements featured in the block such buttons, headings, sub-headings. The Content tab allows you to enable and disable any optional elements in a block.

The Elements that are already part of the block will be toggled ON, as seen above. Toggle off/on any elements to add or remove what you need from the block.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


