Help Centre
Support > Designing and Building Your Website > Designing Your Website
How to Use the Contrast Colour Setting
With content builder, you can set up two different colour palettes to be used across your website. You have the Default colours, which are the primary colours used for the blocks on your pages. But you can also set Contrast colours, which can be applied to individual blocks.
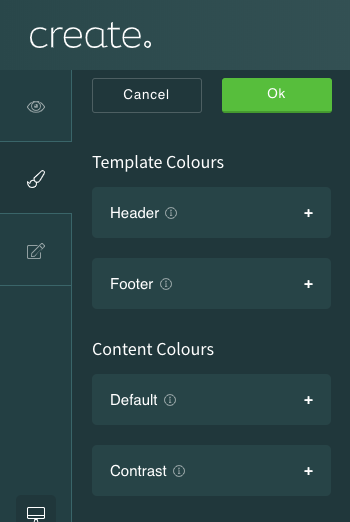
Setting the colours used across your website is accessed in the Design area of your account. Here you control both your Default and Contrast colour selections, which will initially be set by the template you have selected.

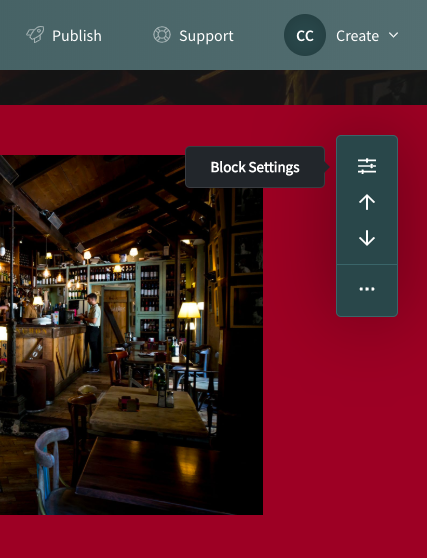
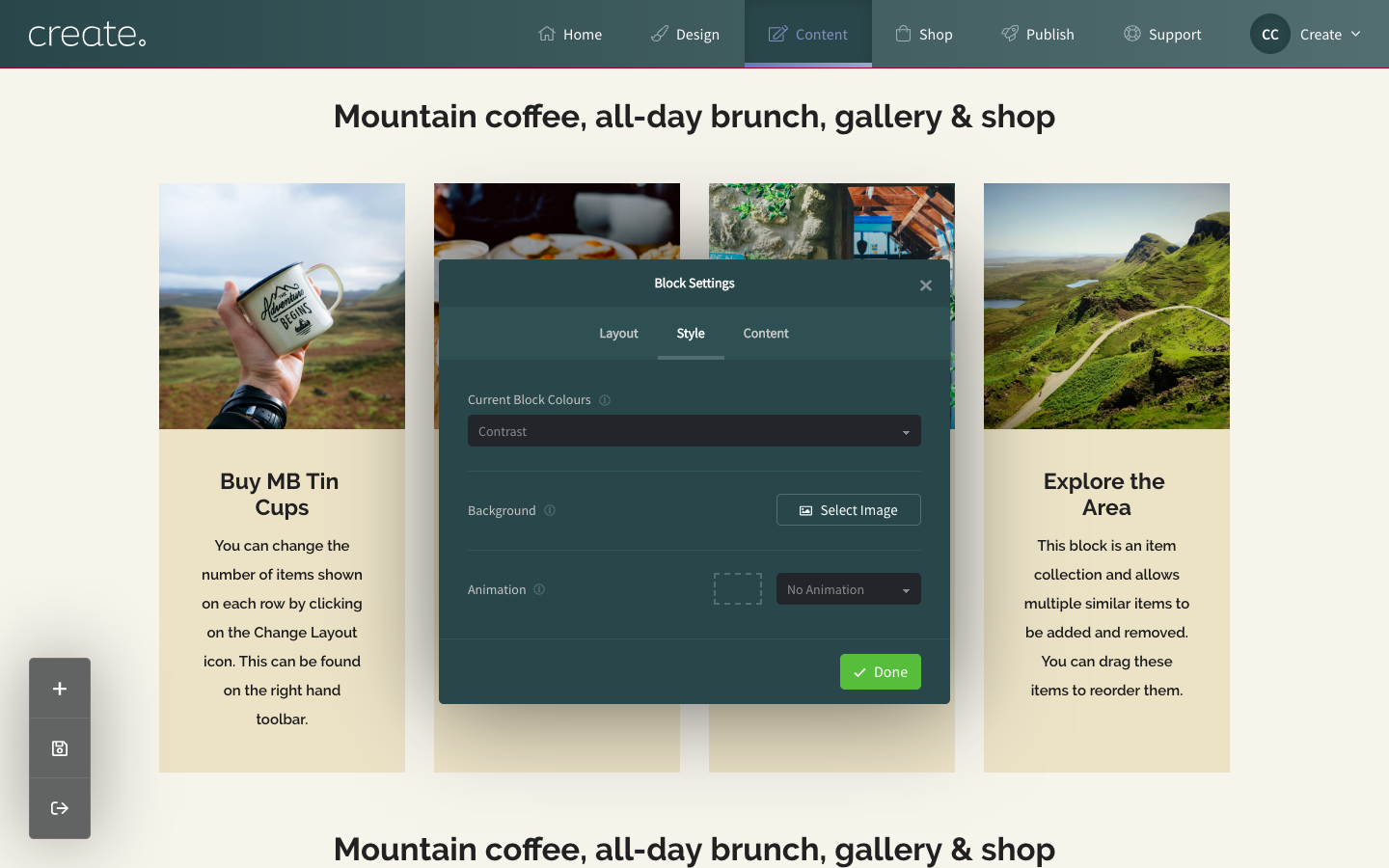
To access the colour used within a chosen Block, you want to access the Block Settings modal, which is found in the toolbar on the right-hand side of every block, as shown below.

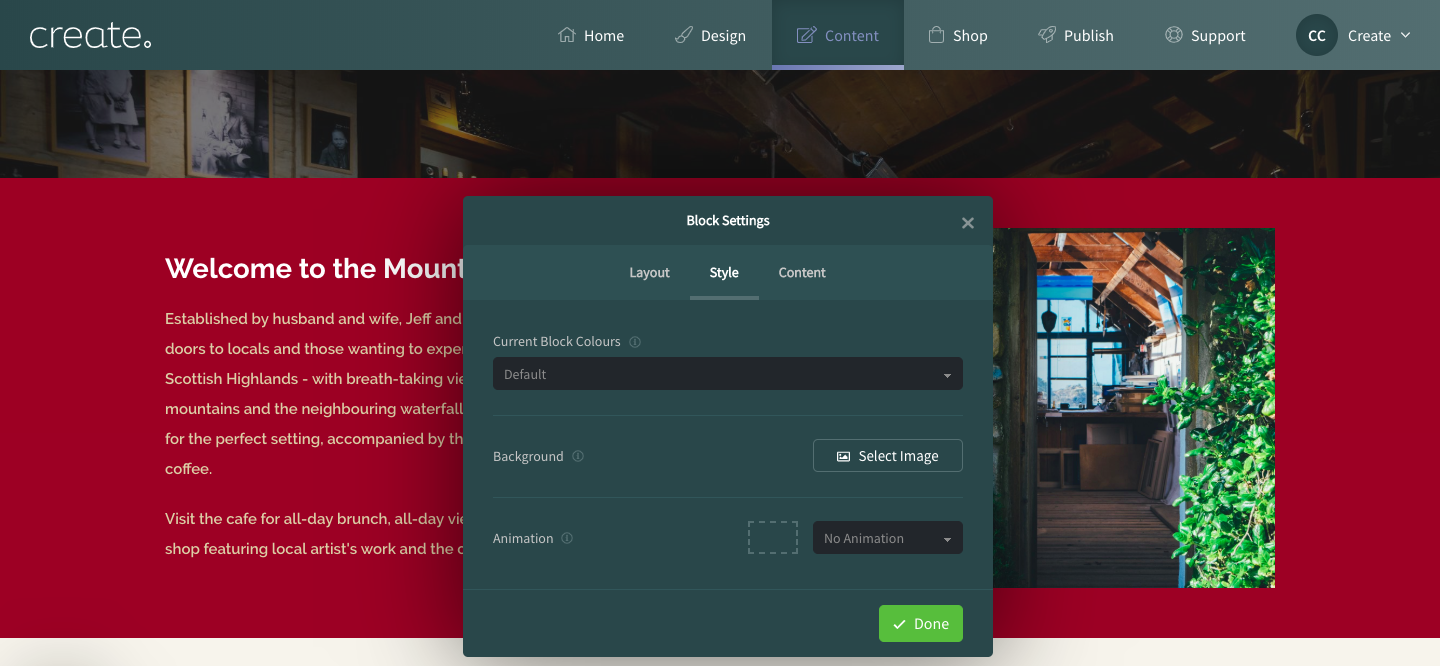
Within the Block Settings, you can select the active colour palette in the Block Colours drop-down menu. The image below shows a Block with the Default colour palette selected.

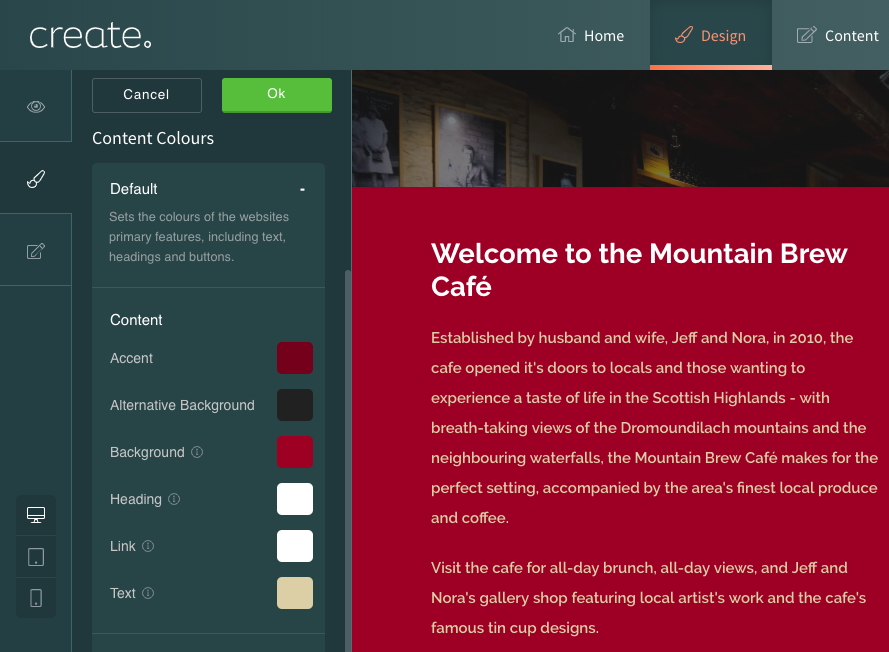
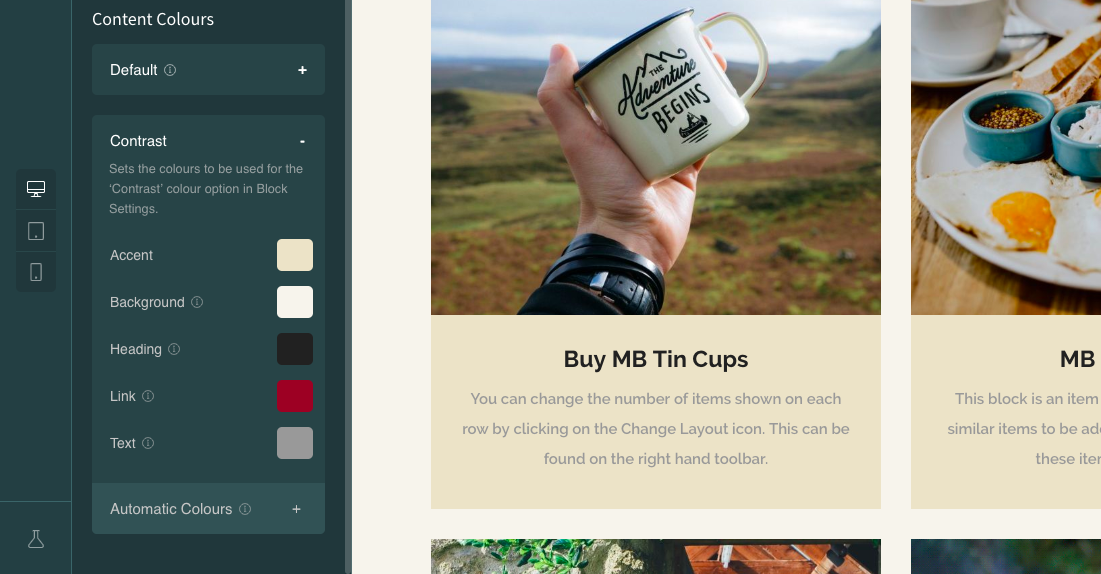
The colours used in for the Default Colour palette are all set in the Design area of the account, as shown in the image below. Specifically the white heading text, dark red background and cream content text.

Below shows a block that has been set to use the Contrast colour option in the Block Settings menu. With Contrast selected within Block Colours, the block will take on the colours set by the Contrast Colour palette in the Design area. Here you can see the heading, background and text colour is different from the Block in the image above.

Below displays, the Contrast colours that have been set in the Design area, be expanding the Contrast category. You can see the black heading, cream background and grey content text set by the colour options.

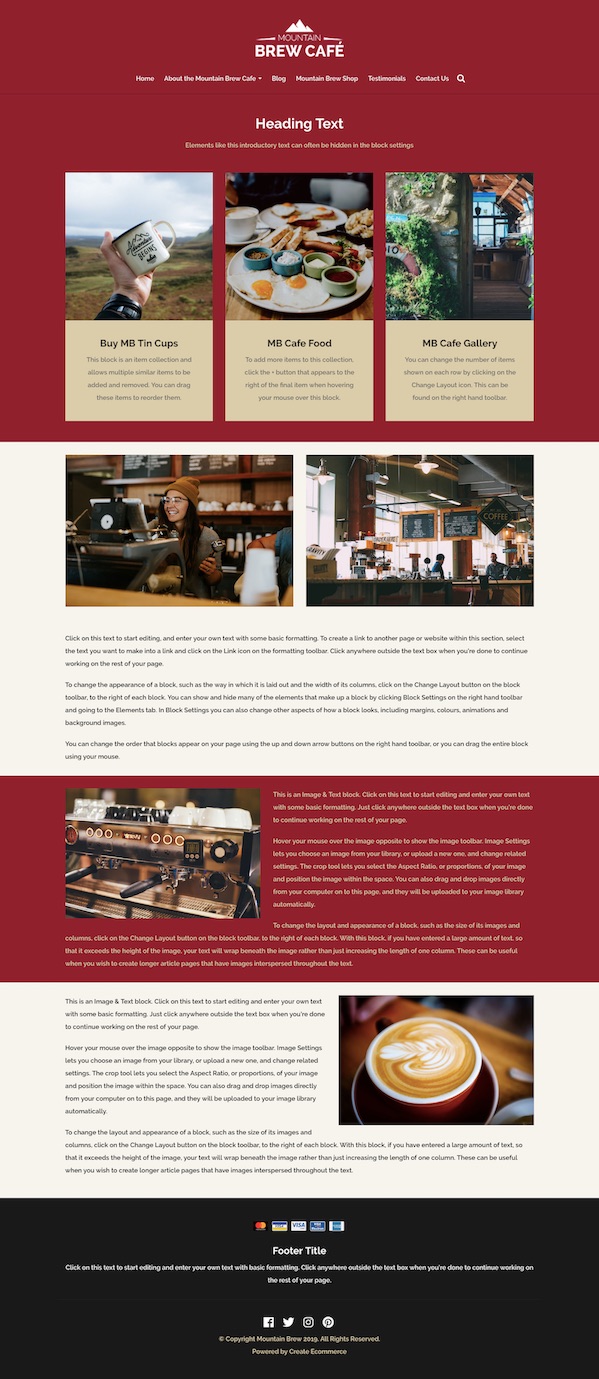
Using the Contrast Colour option you can build a page that features multiple blocks with different background and text colours which is a great way to break up page content into sections, as seen below.

Related Articles
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


