Help Centre
Support > Designing and Building Your Website > Designing Your Website
How can I change my website colour scheme?
In the Design section of your Create account, you have control over the colours used across your website. Each of our website templates come with their own colour theme that has been selected by our designers, but you can change the colours to your own preference.
You will find the theme colours in the left-hand menu of the Design area, as seen in the image below.

Please follow the steps below to edit your website's colour scheme:
- Log in to your Create account
- Click on "Design" from the top menu.
- In the left-hand panel that pops out, click on "Edit Theme Colours".
- A list of the different elements you can choose the colour of.
- Click the colour element you want to edit and choose the colour you want from either the basic palate, colour wheel, RGB, Hex code or from your saved Favourites.
- Click the green "Save Colour" button to save your choice.
- When you have changed all the colours you need to click the green "OK" button and then the "Save" button at the top of the left panel to save your changes to the template.
When selecting your own colours choices, it's worth keeping in mind the areas that you will be altering. After selecting your colour preferences, we always recommend going through your website and shop to make sure all of the content is eligible and that the shop checkout is easy to read with the colours selected.
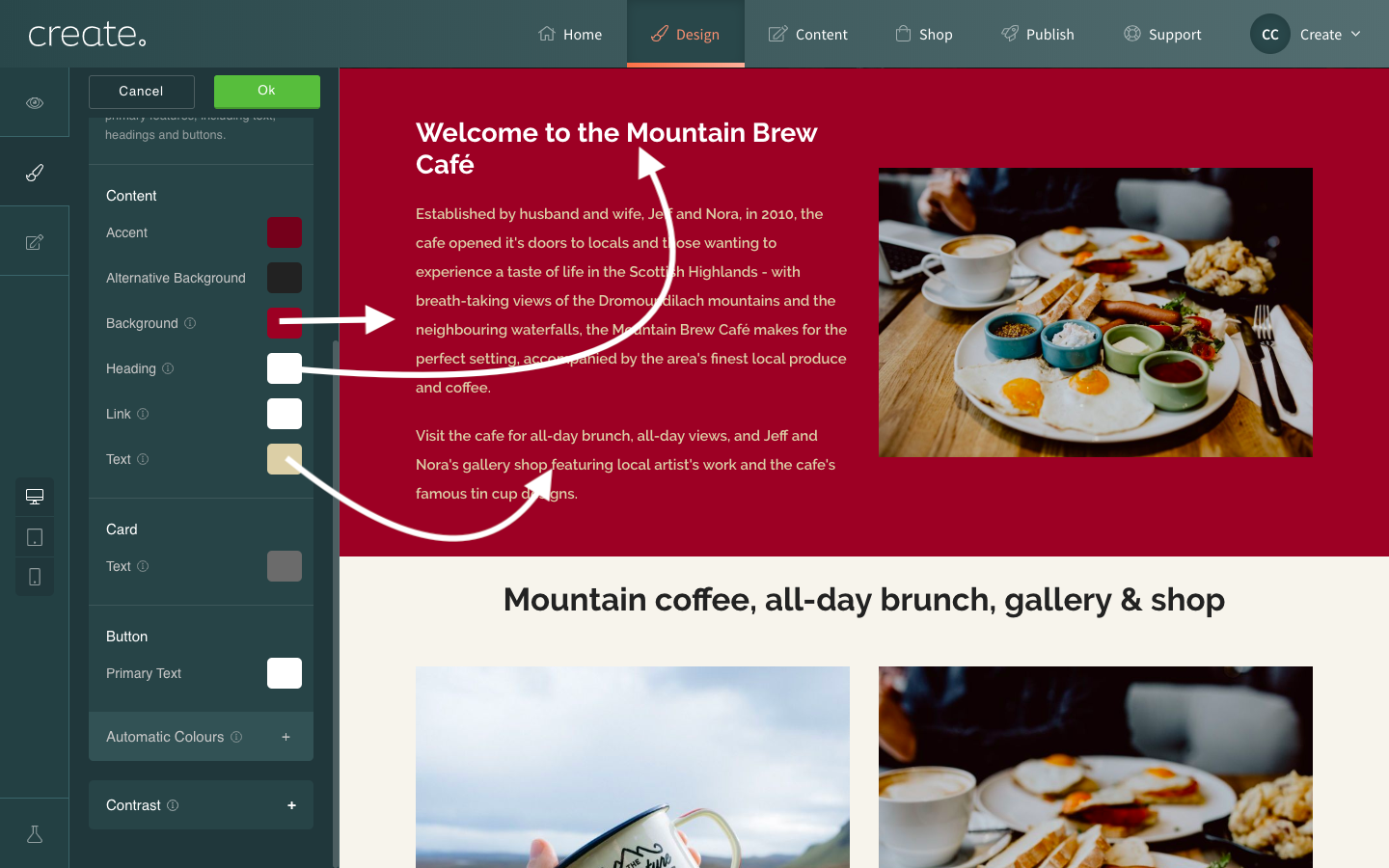
Key areas to consider are the Content Text colour and the Content Background colour. Making sure these colours contrast is important so that your website text is clear and eligible. See example below:
Content: Background, Heading and Text

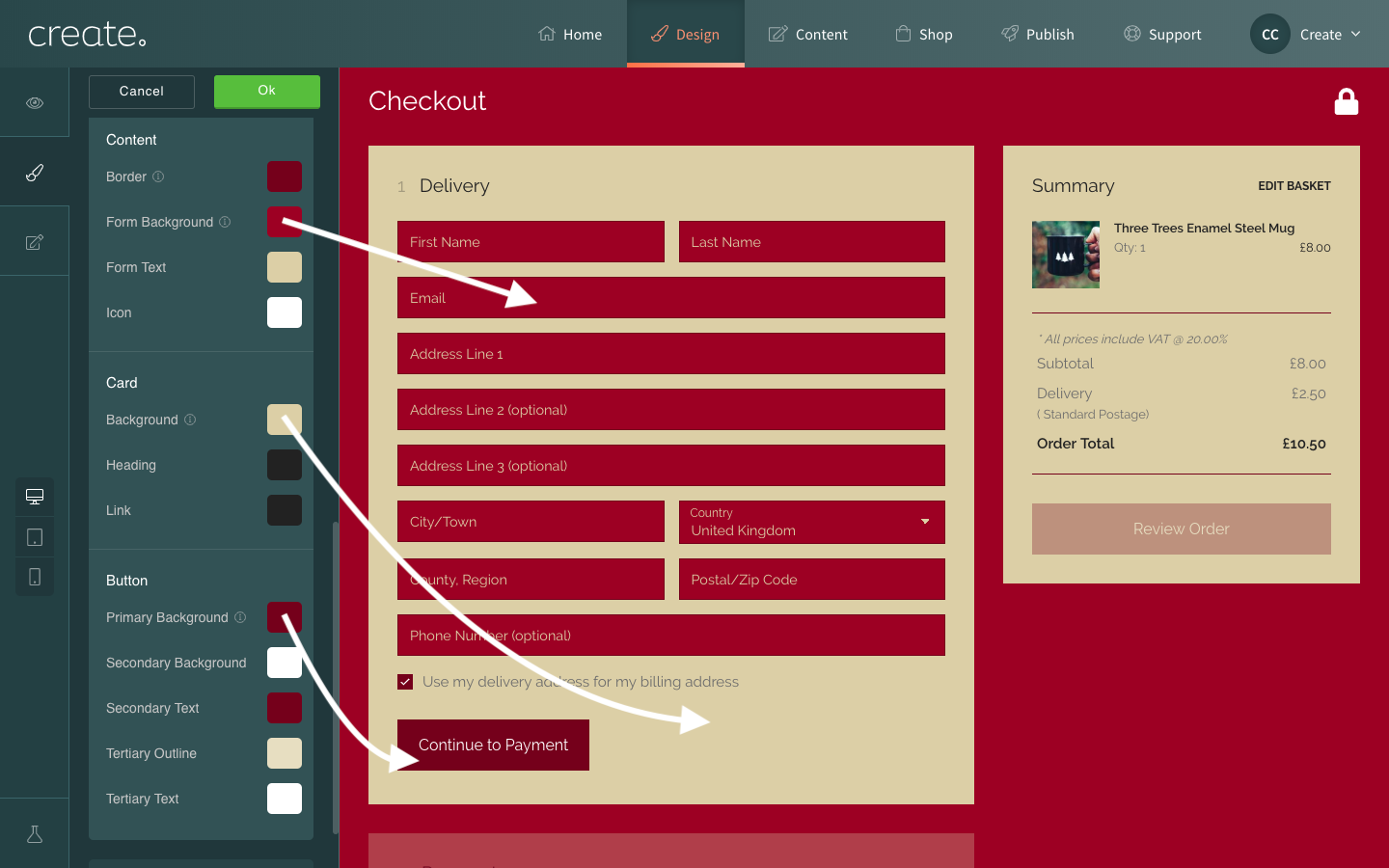
The same rule applies to the Content Form Background colour and the Card Background colour. You want these colours to be different and contrasting so that the checkout and form fields are visibly clear for your customers to complete.
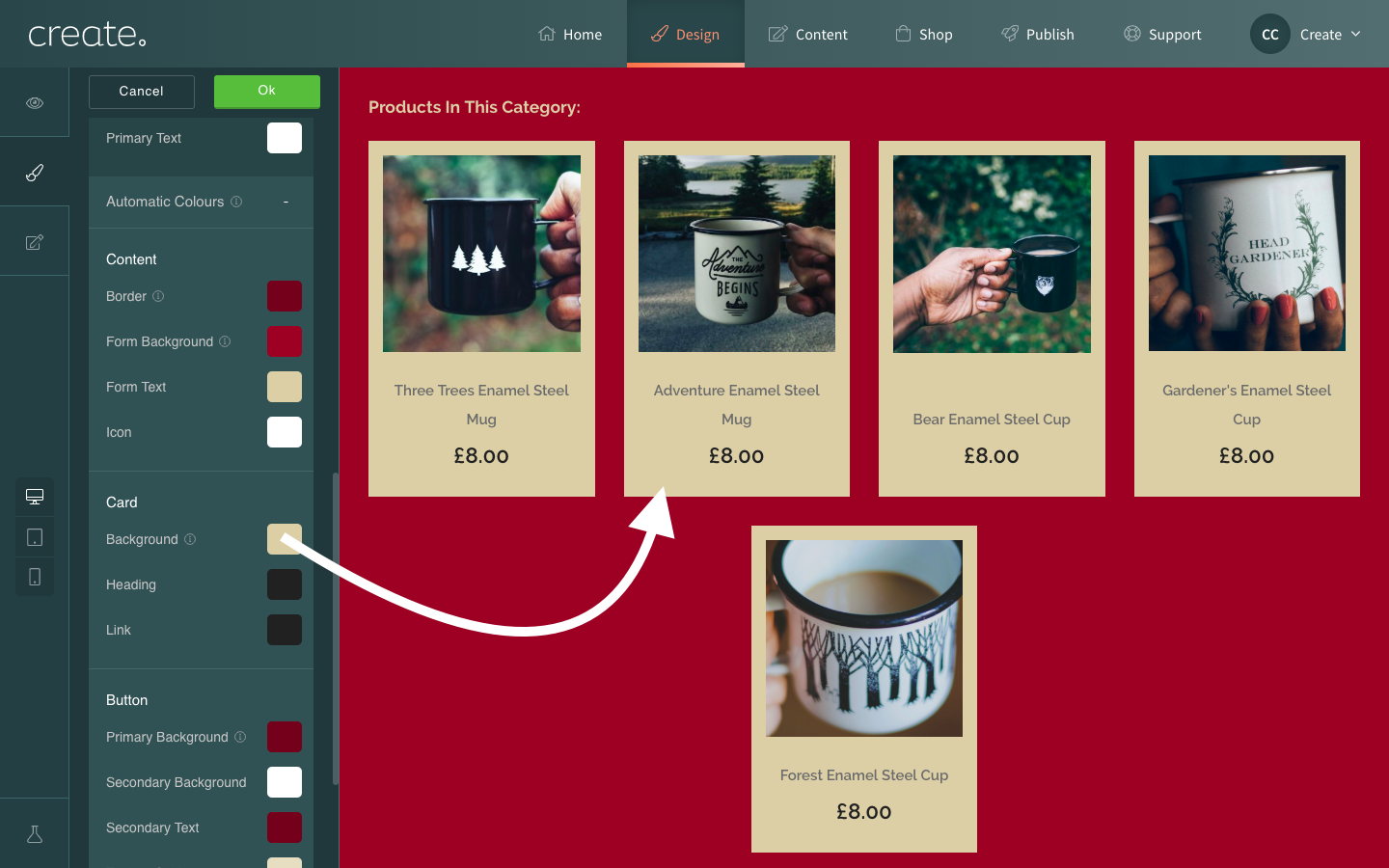
The Card Background also alters the colour surrounding your shop categories and products.
See example below:
Content: Form Background, Card Background and Primary Button Background


Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


