Help Centre
Support > Getting Started > Designing Your Website
How To Add Images To A Page
When you are building a website page in Create, you build the page using our Content Blocks. When you wish to add images to a page, you need to use a block that contains an image. Once you have an image block on the page, either from the page preset or one you have added using the Add Block button, you can begin the process of replacing the image.
Image Blocks
With an image block in place on the page, follow the steps below:
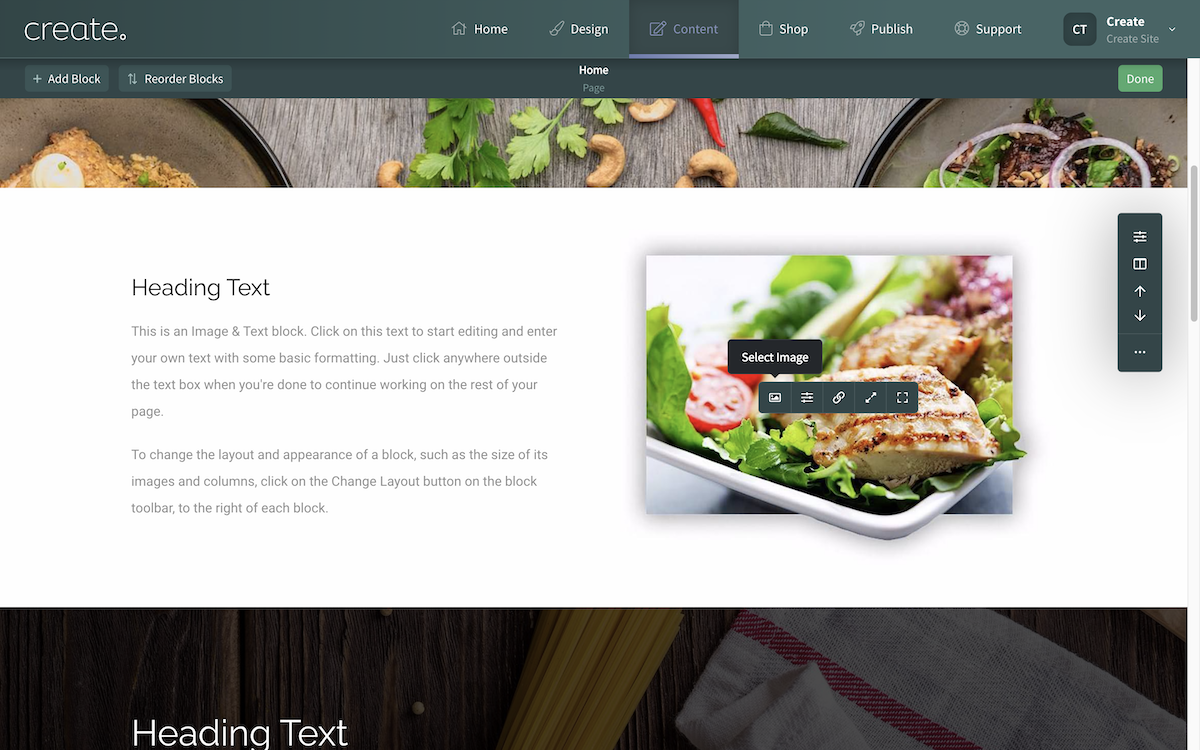
1. Place your mouse cursor over the stock image and a toolbar will display.
2. Click the Select Image icon in the toolbar or double-click the image

3. The Image Library window will open. Any images you have uploaded will be displayed.
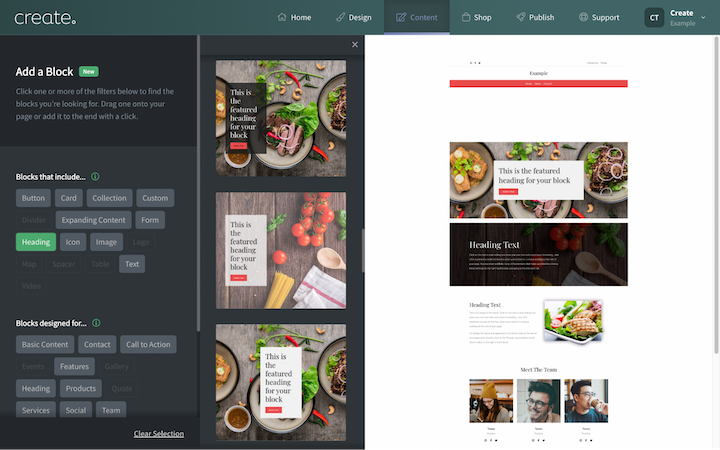
4. You can select Upload Image or Import Stock Images.
Upload Image will allow you to locate and upload an image from your computer/device.
Import Stock Images will allow you to browse free-to-use stock images from Unsplash. This is useful if you don’t have a suitable image of your own to use. More details about this feature can be seen here.
5. After uploading your own image or selecting a stock image, confirm the selection by clicking Done. The image on the page will then be updated with your chosen image.
The above process applies to any block which contains an image.
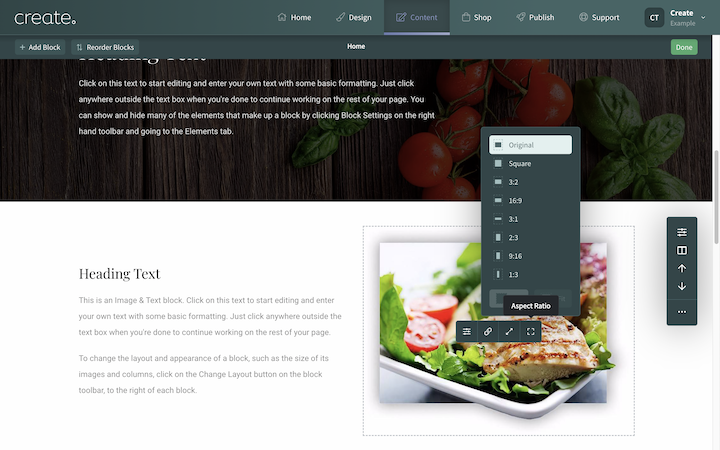
Once an image has been uploaded, you can then change the aspect ratio to best suit the image. Click on the Aspect Ratio icon which appears in the image toolbar and you can choose from a range of different aspect ratios for the image. The Original option will use the aspect ratio of the original file you have uploaded.
Heading Blocks
Some of our Heading or Hero blocks feature the use of a background image for the block. The process of changing this image is different to standard Image Blocks
With a Heading block on the page, follow the steps below to change the image used in the block:
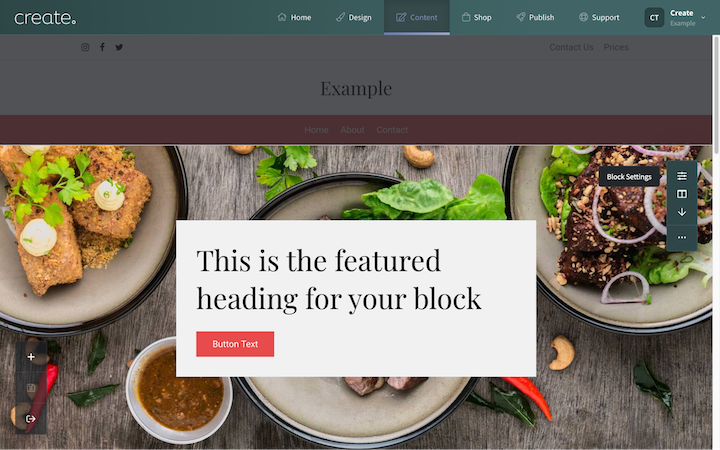
1. Place your mouse cursor over the Heading Block, the block menu will appear on the right-hand side of the block.

2. Click on Block Settings in the menu
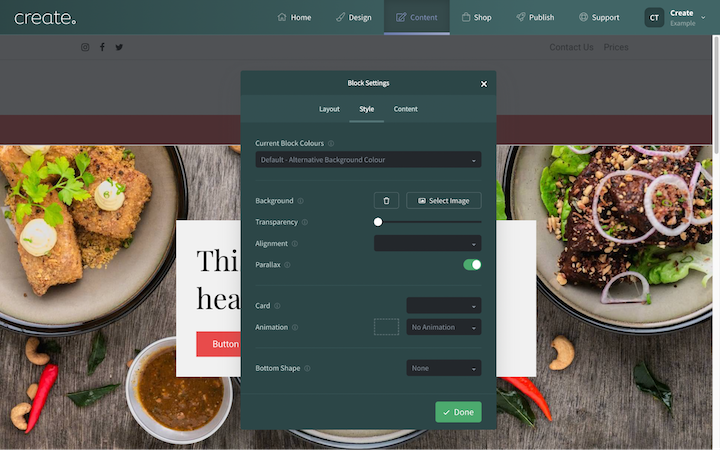
3. The Block Panel will open up, select the Style tab

4. In this panel, locate the Select Image button
5. Clicking this will open your Image Library. You can select Upload Image or Import Stock Images.
Upload Image will allow you to locate and upload an image from your computer/device.
6. After uploading your own image or selecting a stock image, confirm the selection by clicking Done. The block background image will then be updated with your chosen image.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


