Help Centre
Support > Designing and Building Your Website > Adding Your Content
How to Add a Vimeo Video to Your Website

Jump to Section
- What is Vimeo?
- How to Add Vimeo Using a Video Block
- How to Get the Embed Code From Vimeo
- How to Add Vimeo Video Using HTML Fragments
What is Vimeo?
Vimeo is a free service that allows you to upload and share video content. It is especially good for longer, high-definition videos.
Their platform uses HTML5 which enables them to host your video content at the highest quality with the fastest loading times available. This means that you can display your videos anywhere and they will perform at their best regardless of where they are viewed from.
They offer a completely free package as part of their service. However, a premium package offers support, upgraded storage and a vast array of customisation and interaction tools to take your videos to the next level, without any advertisements interfering with your audience’s experience, making it the choice alternative to YouTube for professional videographers.
There are two ways you can add a Vimeo video to your Create website, you can either add it into one of our Video Blocks or use their embed code to add it using an HTML fragment.
How to Add a Vimeo Using a Video Block
The quickest and easiest way to add a Vimeo video to your website would be to use one of the Video Blocks we offer.
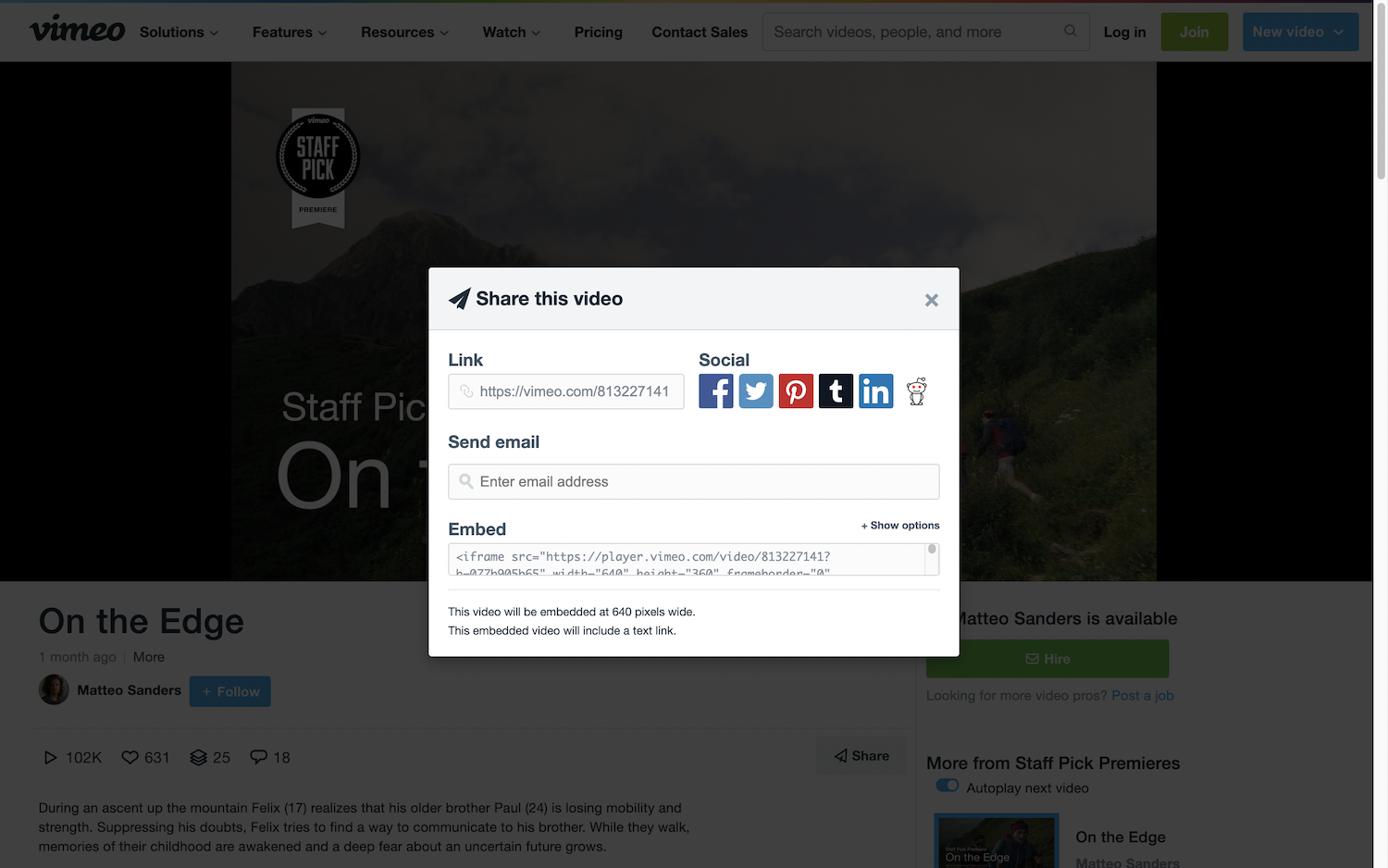
Before you can add a Vimeo video to a Video Block, you will first need the URL for the video. You can locate this by viewing the video directly on Vimeo and clicking the Share icon. Vimeo will present a range of different ways to share the video, you need the Link option.
Copy this URL.

Once you have the URL copied, locate the Video Block you want to use and place it on the page where you would like the video located. Click the Video filter to view our range of video-supported blocks.
![]()
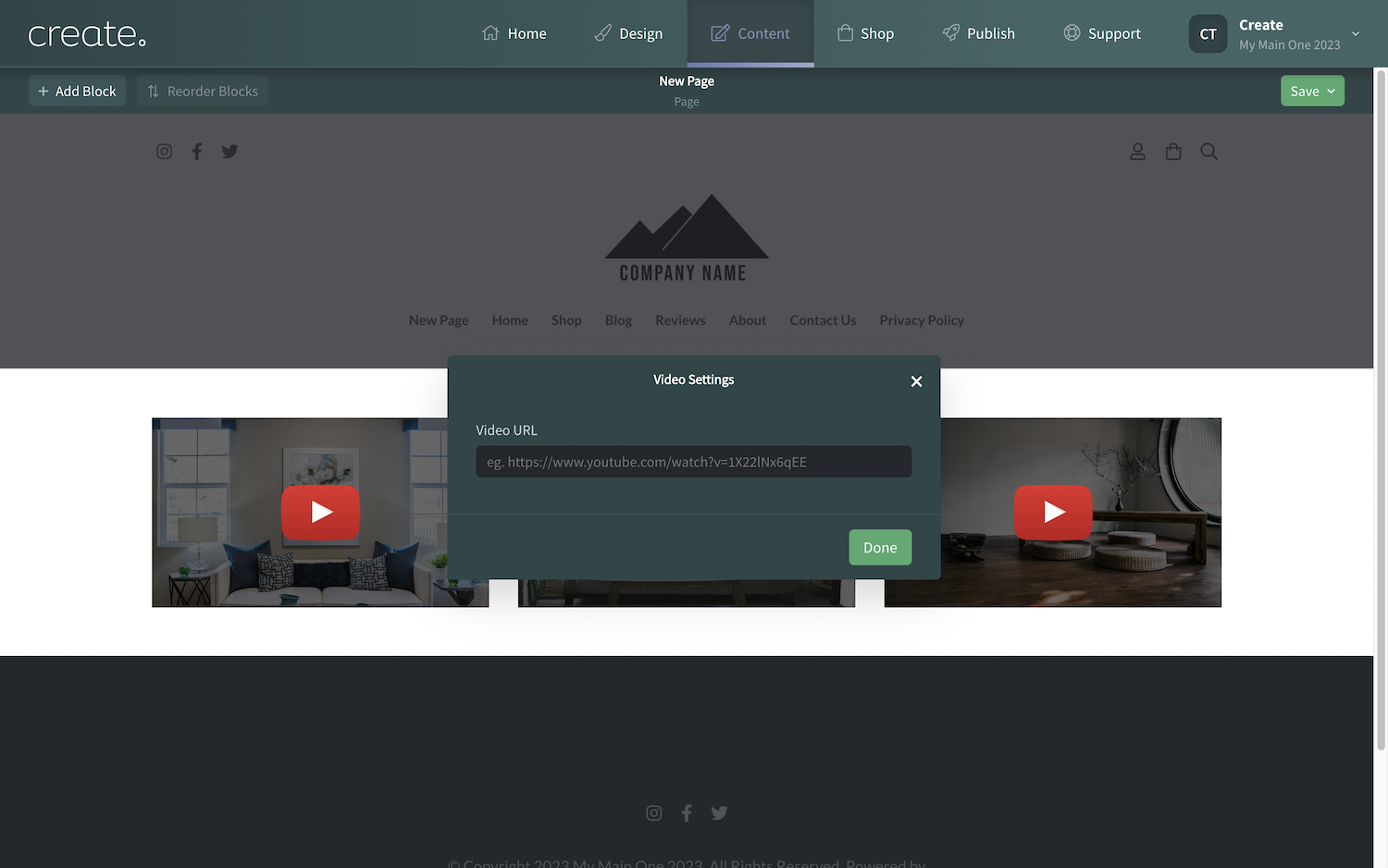
Place a Video Block on the page where you want the video to be located. Hover your mouse over the video placeholder and click Video Settings.
Paste the video link copied from Vimeo into the text box and click Done. The video should appear instantly.
How to Get the Embed Code From Vimeo
There might be occasions where you would like to add a Vimeo video to your website in areas where the Video Block isn't supported. For these situations, you can add a video using the Vimeo embed code and a Custom HTML Integration in Create.
To begin, you first need to locate the embed code for the video you want to add.
-
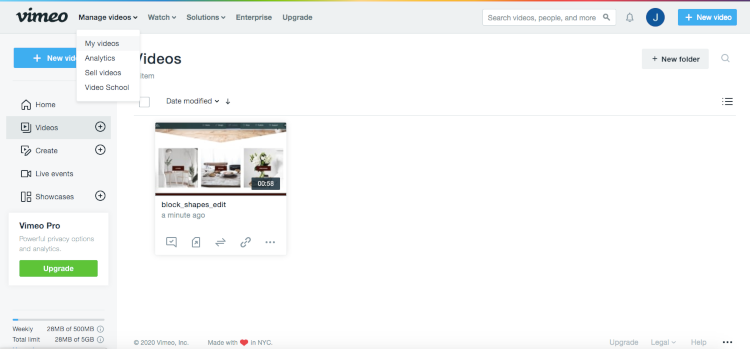
Open the Manage Videos drop-down from the top menu
-
Click My Videos

-
Open the video you would like to share from your library

How to Add the Embed Code as a Custom HTML Integration
Once you have the embed code, you'll need to add this as a Custom HTML in the Integrations area of your account. Follow the instructions in this help guide which explains Custom HTML Integrations.
How to Add Vimeo Video Using HTML Fragments
Once you have created the Custom HTML Integration with the video code, you will then be able to add the video to any location in Create which supports, such as product long descriptions or shop categories.
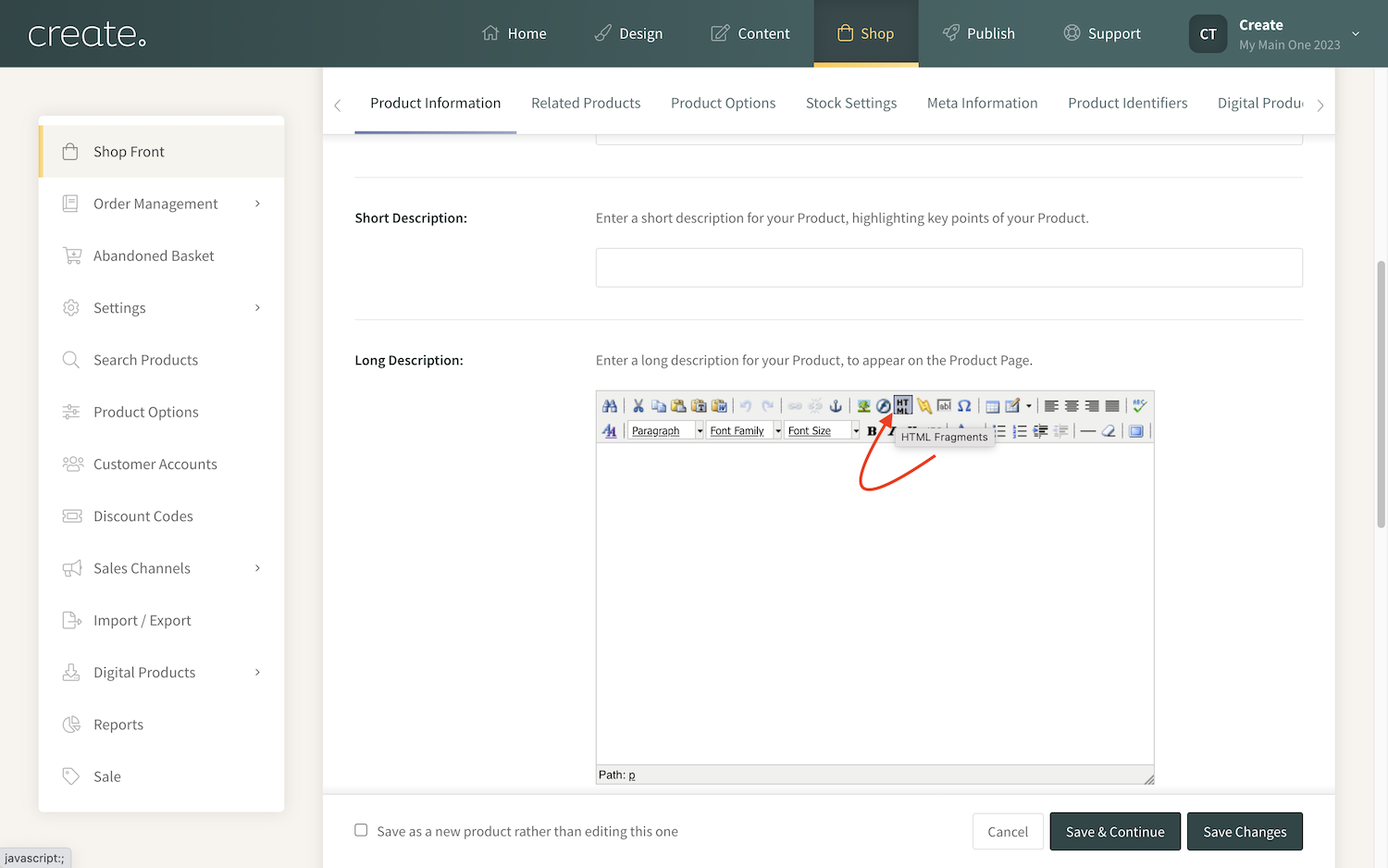
Click the HTML icon visible in certain areas of Create (as shown below) and you can then select the Vimeo HTML fragment from the list and a placeholder will be added.
You can now preview and/or publish your site to see your video working on your page.

Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



