Help Centre
Support > Designing and Building Your Website > Adding Your Content
How To Add a Countdown Timer to Your Website

Countdown Timers are a fun way to engage your website visitors over a period of time. They work perfectly for displaying how long until your website goes live on your Coming Soon Page, for promoting new releases, and also for creating urgency for limited time events, like shop sales.
There are a number of free countdown timer options available for your website online. We personally recommend Logwork’s Countdown Timer. They offer a wide range of customisability so that your timer looks exactly how you want it. Not only that, but it’s free and easy to install on your website.
Here’s how you can set up your own Countdown Timer and add it to your website:
How To Create Your Countdown Timer
-
Head to Logwork
-
Customise the timer settings to your preference - Make sure to set a title as this will be displayed with your timer and keep the Width Size setting as Responsive
-
When you are happy with your customisations, click the Embed on your website button
-
Copy the code provided to your clipboard
How To Create a HTML Fragment for Your Timer
-
Select Content on the top menu
-
Click Integrations from the left-hand menu
-
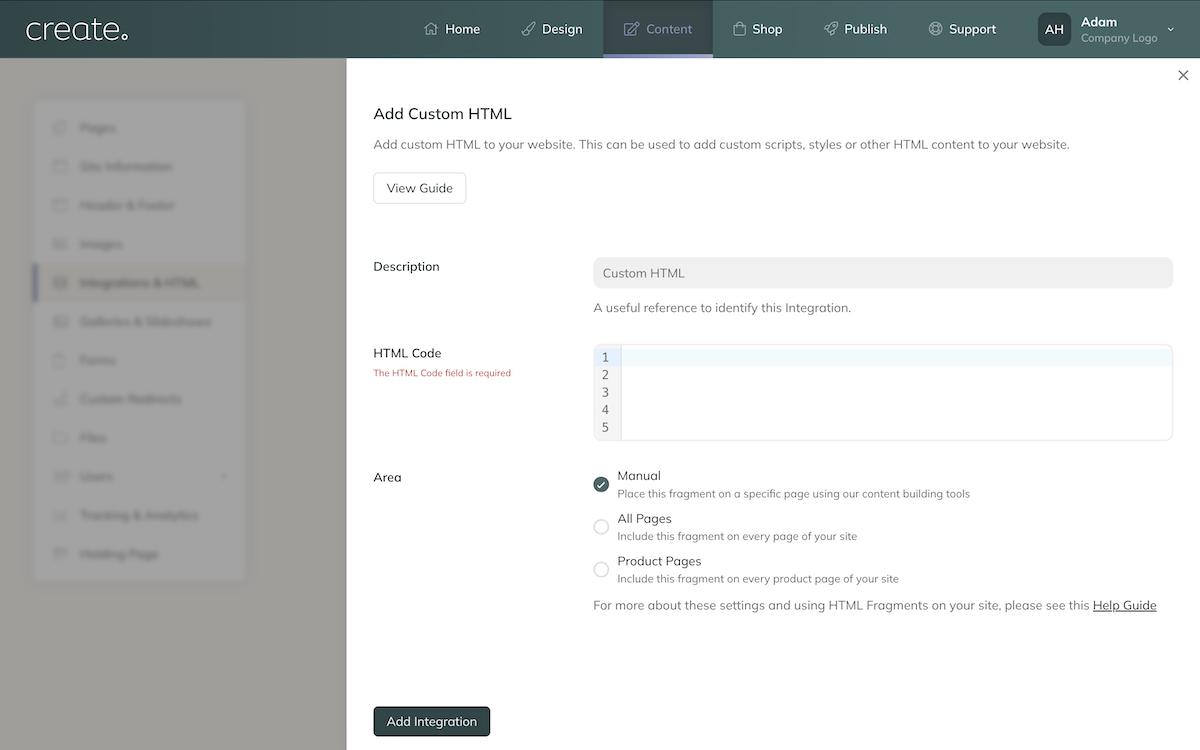
Click on the green Add Integration button at the top of the screen
-
In the Description box, enter a clear title for your HTML. This is just for you reference and will not appear on your site
-
Paste your embed code from earlier into the large HTML Code box and select the Manual output

-
Click the Add Integration button
How To Place Your Timer on a Page
-
Click on Content in the top menu
-
Navigate to the page you want to place your timer on and select Edit this Page (Pencil icon)
-
Click the +Add Block button
-
In the Block Selector Panel, click the Custom filter
-
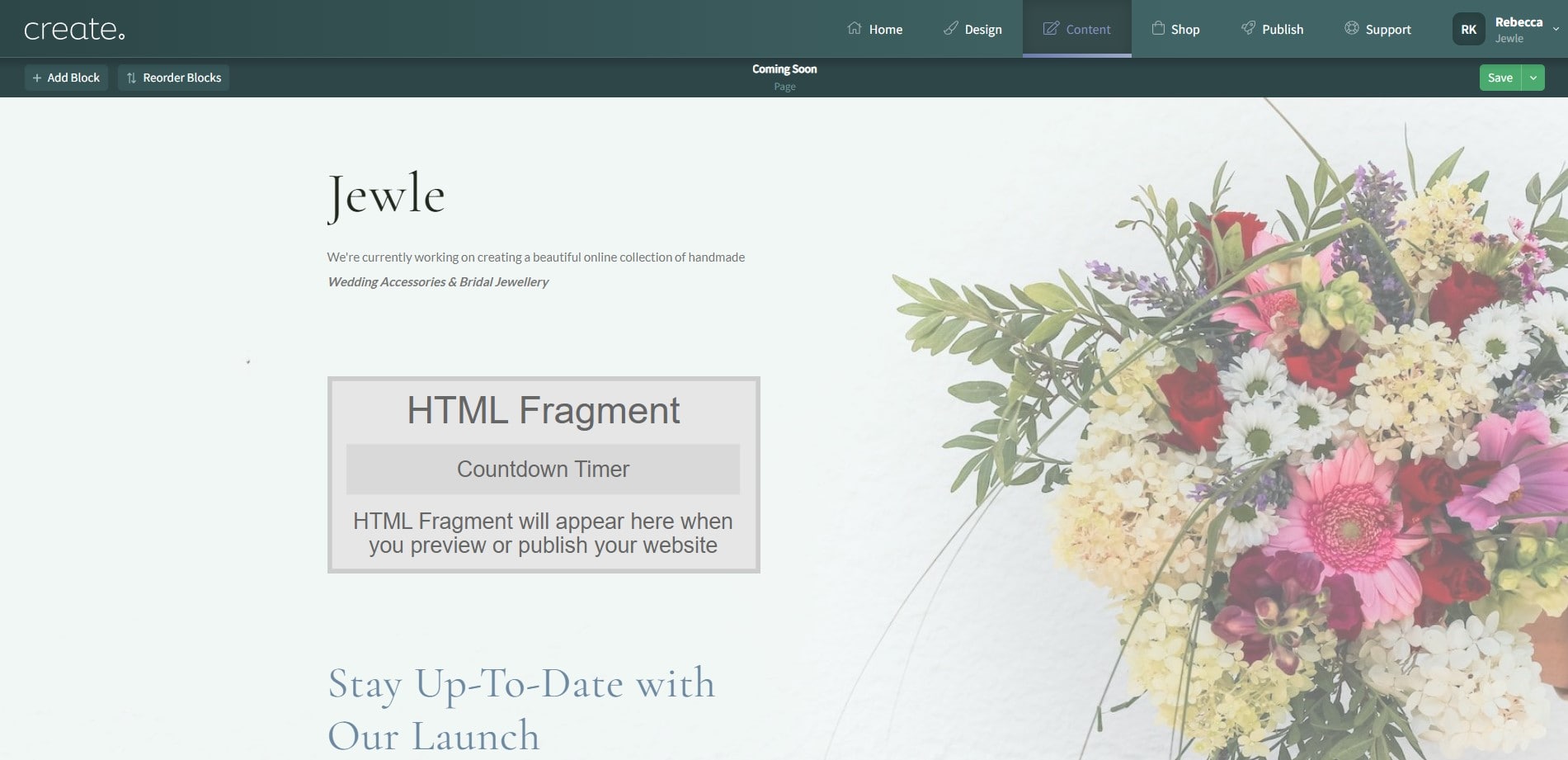
Click, drag and drop one of the Custom Blocks onto your page
-
Click Add Element in the box and select Integration
-
Select your Timer HTML from your list
-
Click Done and save the changes to your page.

You can now preview and/or publish your site to see your fragment in action
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


