Help Centre
Support > Designing and Building Your Website > Designing Your Website
How to create a colour scheme using Adobe Color
Adobe Color is an online tool that will allow you to generate colour schemes for your website. This will help ensure that your colours all work well together. This guide will explain how to generate a colour scheme and use it with your Create website.
Getting started with Adobe Color
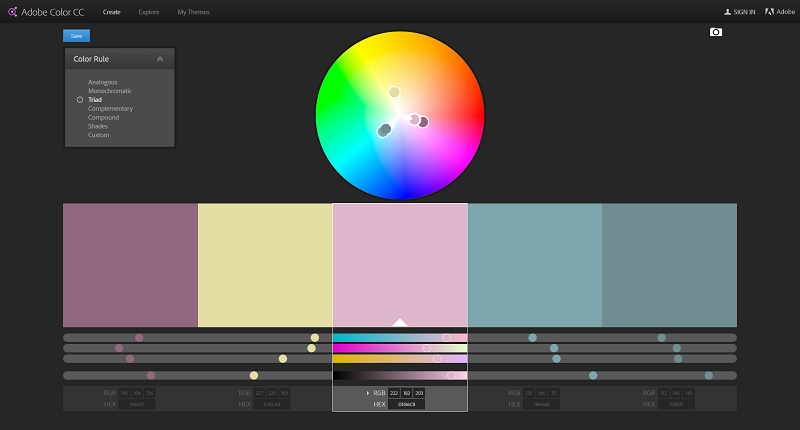
You will first need to access Adobe Color online. Once you've reached the site, you'll see the colour wheel.

Colour schemes are based around a base colour. So, if you have a logo already and the colour of that is blue, you could set this as a base colour. By default, the base colour is the centre panel, indicated by the white triangle. You can adjust the colour of this by dragging the appropriate picker.
Setting your colour rules
There are different colour rules available that you can use for your colour scheme. Each rule will create a different range of colours based around your base colour, so you'll want to pick the best combination that works for your business.
Descriptions of the colour rules and examples can be found below:

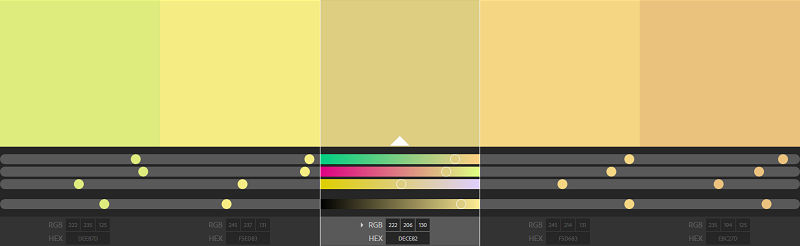
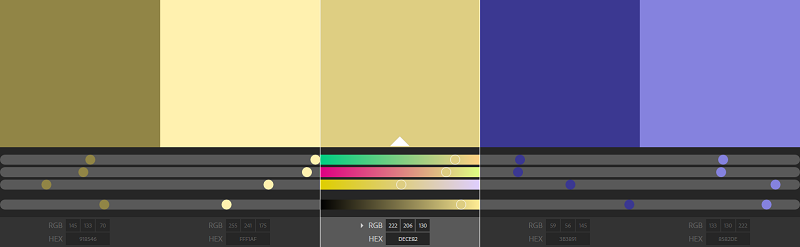
Analogous: a colour scheme that uses similar colours that fall next to each other on the colour wheel

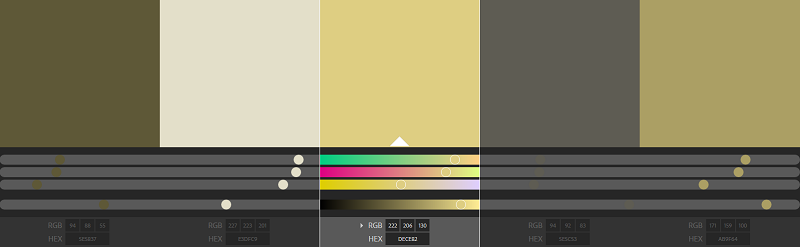
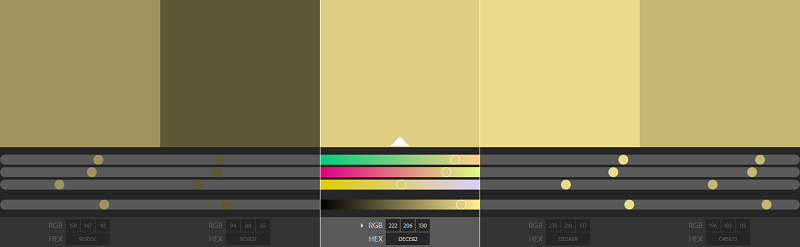
Monochromatic: a colour scheme that only uses tints of one colour

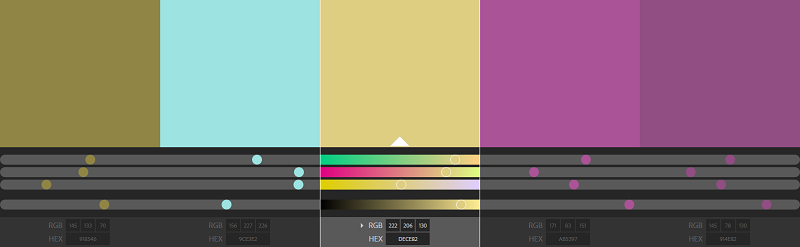
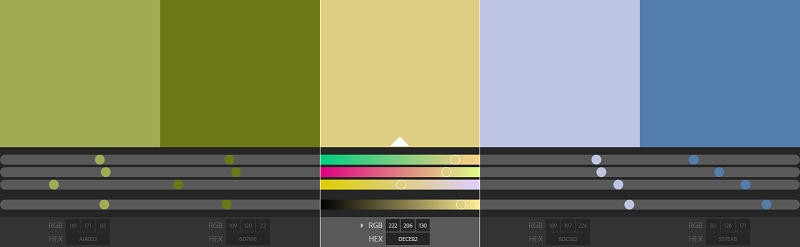
Triad: a colour scheme composed of three different but compliantly colours that appear equally distant from each other on the colour wheel

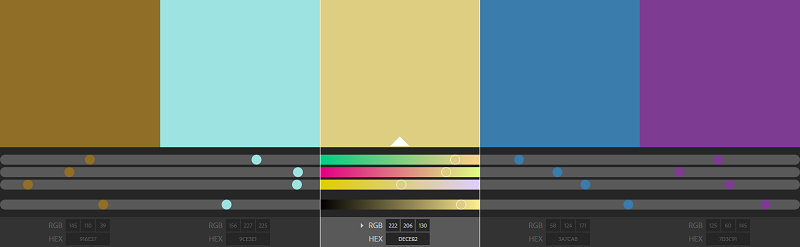
Complementary: a colour scheme composed of colours directly opposite each other on the colour wheel

Compound: a colour scheme that provides a range of complementary colours chosen from opposing sides of the colour wheel

Shades: a colour scheme that only uses shades of one colour

Custom: a colour scheme you create yourself
Using a colour scheme on your Create website
Once you've decided on the perfect colour scheme you can begin adding this to your Create site using the HEX code below each colour as in the examples above. The hex code is a combination of numbers and letters that represent each colour and can be copied and pasted into the Design Studio in your Create account.
To do this, you'll need to copy the hex code from Adobe Color and then paste it into where in the Design Studio you would like to use this colour.
For example, if you wanted to change the colour of your content background, you could do so by following the steps below:
- Copy the hex code from Adobe Colour
- In your Create account, click 'Design' from the top menu
- Click 'Design' from the left-hand menu
- Click 'Change Colours'
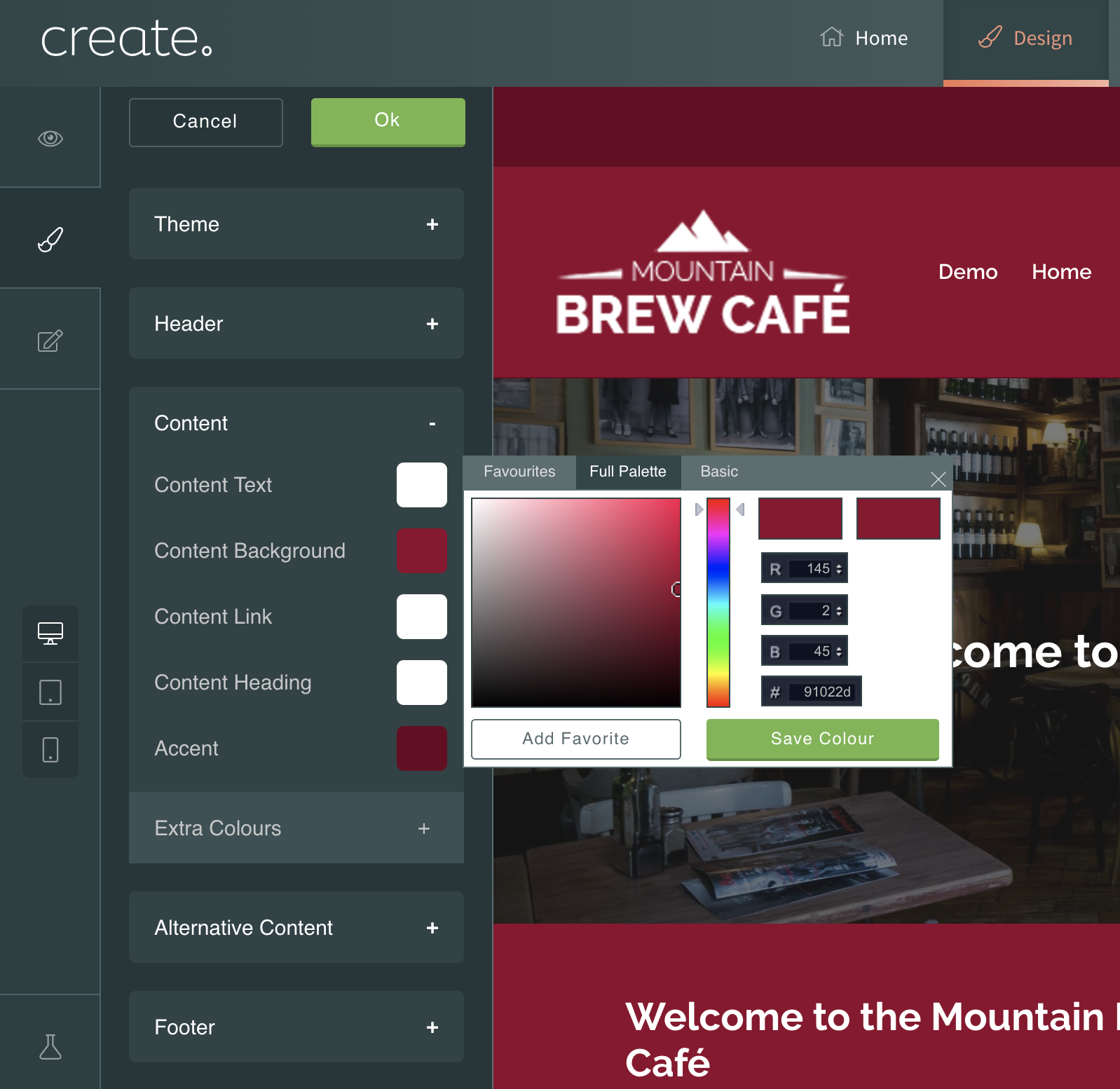
- Click 'Content' then 'Content Background'
- Paste the copied hex code into the box labelled with the hashtag (#)
- Click 'Save Colour'

You can then repeat these steps with each colour. It's worth playing around with this as well to see which colour works best where.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


