Help Centre
Support > News & Updates > Feature Updates
How do I add Cookie Consent to my website?
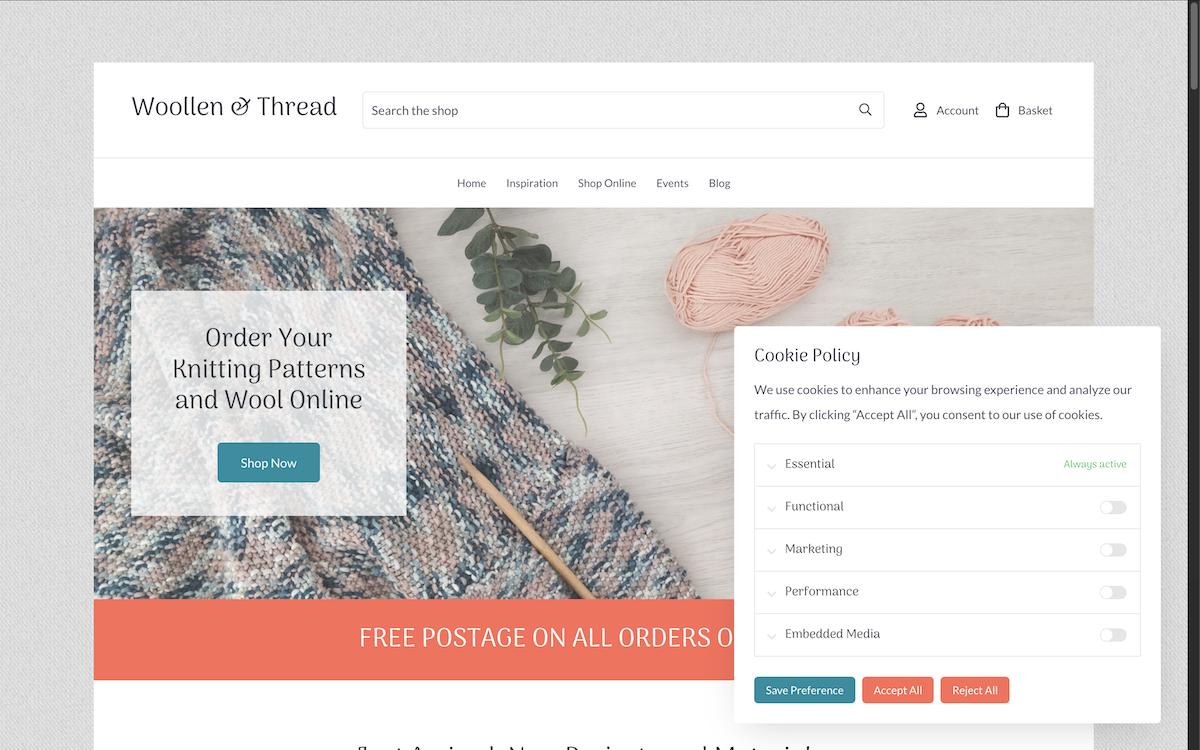
Create now offers its own Cookie Consent pop-up which you can enable to be active on your website. When enabled, visitors to your website will be able to choose the types of cookies they wish to accept. They will be given the choice to Accept All, Reject All or Customise. Want Your Own Website?Start Building Today!
No credit card needed. By submitting this form you agree to our T&Cs and Privacy Policy.
Depending on the choice they make will alter the cookies they accept in their browser. If a visitor selects Reject All it will stop all cookies except for those that are required for the website to be operational.
If a visitor selects Customise they will be able to toggle the type of cookies they accept or reject. The categories are: Functional, Marketing, Performance and Embedded Media.
This feature is available to all Create customers as an open beta.
View an example of how the pop-up will display on this example website.

Please note for any features you are using included as part of the Create toolset/platform, we will have defined the cookie consent level for them, so they will follow the cookie rules visitors select.
if you have added custom code to your website, either through Custom HTML Integrations or by adding to the Custom Head, you will need to slightly adjust the code for the Create cookie consent to function as intended. Please visit this help guide for further details.
How To Enable The Create Cookie Consent Pop-Up
The Create cookie consent tool can be accessed and enabled by all Create subscription levels. To enable it, please follow the steps below:
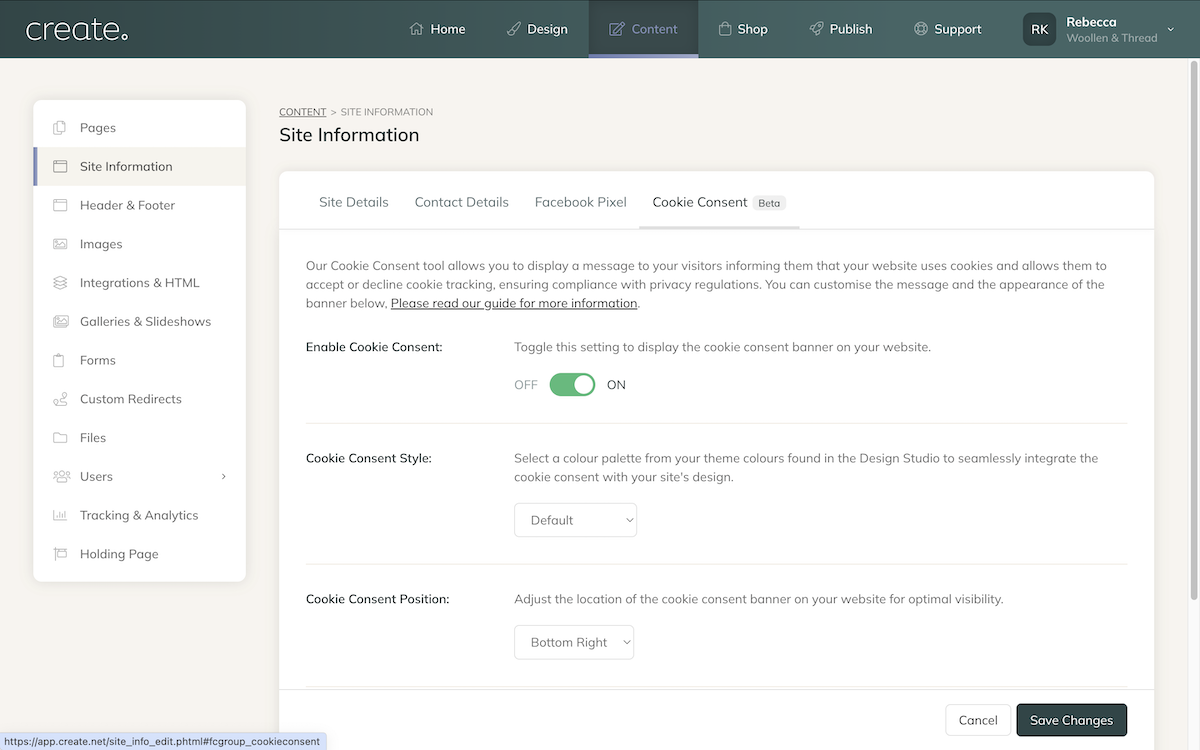
1. Click Content from the top-menu
2. Click Site Information in the left-hand menu
3. Click the Cookie Consent tab

4. Click the Enable Cookie Consent toggle to turn on the feature. Use the Cookie Consent Style to select which colour palette will be used for the pop-up.
5. Cookie Consent Position will set the location on the page where the pop-up will display.
6. Privacy Policy Page select a page from the drop-down will generate a link in the pop-up for the visitor to click and be taken to your privacy policy page.
7. Click Save Changes to confirm your selection. You will need to republish your website, via the Publish menu, to apply the changes to your website.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


