Blog > How to Optimise Your Website to be More Sustainable
Posted By Create

Websites are an essential part of running a business as we all know. It’s our online hub. A reference for enquiring customers or clients. A hive of internet activity that can facilitate transactions or help us make introductions. There are millions of websites online, each with a business or individual occupying their very own corner of the web… but what is the cost of this monumental community to the environment?
It’s huge. It’s a well-kept secret that the vast majority of websites online are running unsustainably and, as a result, the internet is one of our planet’s largest carbon polluters, outpacing even the footprint of the aviation industry.
We’re not telling you this to cause a panic! As we mentioned before, a website is an essential part of running a business and we can’t just switch off the internet. However, there are ways you can optimise your website to be more sustainable and improve your digital footprint.
Not only will your website be better for the planet, but optimising your site will lead to improvements in speed and usability. Less resource-intensive pages load faster and helping users find what they need more quickly can lead to a better and lasting impression. This could even have a positive impact on your SEO as loading speed is a positive indicator to search engines.
We’re going to go through a few ideas that you can start implementing today:
Switch to a Green host

The single biggest improvement you could make in improving your website’s digital footprint is to switch to green hosting.
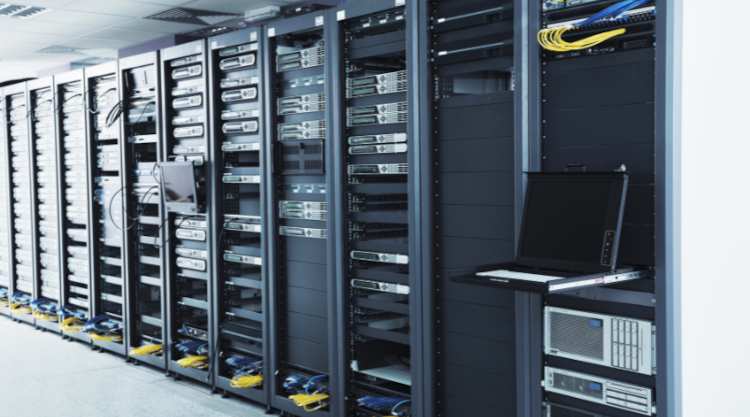
Websites are hosted on servers and there are thousands of buildings stacked from floor to ceiling with these power-hungry devices. The largest data centre is called The Citadel. It is 1.3 million sq. feet filled with servers in Tahoe, Reno. The emissions generated are equivalent to driving all of the 31 million cars in the UK around the world once.
Not all of these data centres run on non-renewable energy though. Some utilise wind, solar and hydro energy to keep their systems running on clean power. If you can get your website hosted on one of these servers, you will be vastly reducing the size of your website’s carbon footprint.
How do you find out whether your website is hosted sustainably or not? We created our website Eco-Checker Tool to help you with that. Simply enter your URL and our Eco-Checker will determine where your site is being hosted from and if it has been certified as sustainable.
If you find your website isn’t yet sustainable, you should get in touch with your hosting provider to find out more about their position and encourage them to make the change. The more people asking will help to inspire the change in renewable energy adoption we all need!
However, if they’re not yet open to the idea there are alternatives out there, such as Create! Making the switch doesn’t need to be a complicated upheaval of everything you’ve already built. You can find out more about switching website builders here >>
Identify Where You Need to Improve

There will inevitably be some pages on your website that are less optimised for sustainability and speed than others. The first step in your optimising journey is to identify which pages these are on your website so that you can make the most impact with your optimisations right away.
Google Analytics is a great tool for identifying where you can begin to optimise your website. It will inform you how your pages are loading and how your visitors are interacting with your website. Here are the key signals you should be looking out for:
Page Speed
The page speed report will tell you which of your pages are taking longer to load and therefore will be using more resources. They may have large images or are utilising intensive HTML Fragments / plug-ins.
When you take a look at these pages, try to pick out the elements you think could be the cause of your page speeds being slow. From there, you can decide whether or not to keep them or find a way to optimise them. You can find this report under Behaviour in your Google Analytics account
Bounce Rate
A higher bounce rate means that people are leaving your site without interacting or moving through your website. Some pages will naturally have a high bounce rate, like blog posts for example where your audience will find the information they’re looking for and leave unless compelled otherwise. In the rest of these cases, it usually means that the user hasn’t found what they’re looking for or they’re having difficulty navigating your website.
Look at which pages have the highest bounce rate. You should make sure your content delivers everything a user needs and create compelling calls to action that help your visitors take action on your site. You can find a detailed report for each of your pages in Analytics under Behaviour >> Site Content >> All Pages
Avg. Time on Page
After working on your bounce rate, it could be worthwhile checking the average time users spend on your pages. If it seems quite high, is there a reason why they could be getting stuck on this page that you can adjust to help them? If they only visit for a few seconds, what could be making them leave your website?
The key is to make your website as helpful and easy to use as possible so people can take action quicker. This will mean less energy being demanded or wasted from your website and more happy customers. You can find the Avg. Time on Page report in the same place you’d find your page’s bounce rate
Simplify Your User’s Journey

All the while someone is using your website, it’s demanding power from your server and power from their devices to display your webpage. One of the first ways you can start to optimise your website is by thinking about your user’s journey and how you can simplify it for them.
The simpler it is to find what your user is looking for, the less time they need to spend on your website and the less power is needed. This sounds almost counter-intuitive to modern-day marketing where most will argue that you should keep people on your site for as long as possible, but if you were the user, do you think you’d have a better first impression of a website if you spent 30 minutes looking for something, or you found it within 10 and were able to take action more quickly?
Here are some ways you can start simplifying your user’s journey:
Create a pathway to action
What are your user’s typical steps on a pathway to taking action? Wherever a user lands on your site, you should be leading them in the most straightforward way to take action. If your business provides a service, this action would likely be leading a user to make an enquiry or book a consultation. If you run an ecommerce store, this is likely guiding your user through shop categories to find the item they are looking for. Think about what they need to know to come to this decision, lead them through each step with calls to action and consider what might distract from this goal and might not be necessary.
Simplify Your Website
Try to avoid overwhelming your visitors with too much information at once. Understand your key selling points and convey them simply and concisely. Long sections of text can be difficult to take in all at once and the snippets of key information will serve to convey your point and help your users digest what you’re offering.
Organise Your Menu
The two previous points can be applied to your website’s menu. What are the key pages that help to drive action on your site? These should be listed in your menu and lead towards the action you want your visitors to take. Not every page needs to be included in your website’s header. Consider listing some of your pages that are useful resources but not especially critical to making a sale in your footer so that they can always be accessed if required.
Structure Your Website’s Content
Can the information across several pages be amalgamated into one overarching piece? Try not to spread related information across several separate pages. Help your users find all the information relating to a topic in one place. If this isn’t an in-depth topic, this could be one page. For those topics that are more in-depth, try to create a main topic page and link to your sub-topics from this page to create an easy and accessible structure. Not only does this lead to a more user-friendly experience, but it can also help to improve your SEO.
Optimise Your Images

Every website needs images to add visual appeal and break up long sections of text. Images also require more resources to be loaded onto a page however. The larger the image file, the more resources it demands to be loaded.
You can optimise your images before you upload them to your site in order to save more of these energy demands. Within an image file, there’s a lot of unnecessary data that’s stored and there are ways to strip this information out and only upload what’s necessary without losing the quality of the picture.
Making sure your images are optimised not only requires less energy to load them onto the page, it also helps your page to load faster. This is an important consideration search engines take into account when deciding your ranking and will also improve your user’s experience of your site.
Some website builders will optimise your images, to an extent, when you upload them to your gallery. At Create, we optimise your images as they’re uploaded by creating new files. This is so that when a visitor lands on your page, they are served the best quality image with the least impact on load. This goes a long way in improving your site’s speed but we can only go so far with optimising your images while taking each of our customer’s individual requirements into account. Therefore, there are some optimisations that you can make to improve your image loading further:
Upload the Right Size for Your Image
The size of your image is one of the first considerations to take into account when reducing your file size. It needs to be large enough that it should adapt comfortably to any screen size but some image files are much larger than they need to be. As a guideline, images of 2000 px in width is the largest size you should need, in the majority of cases, for a full-width image. You can use this as a gauge for what size the images that aren’t full-width on your site should be.
When uploading images to your website, you should also make sure that they are cropped as you would like them to appear. For example, if you have a wide image but you are only showing a part of the image in a square crop ratio, you can save uploading unnecessary image data by cropping your image into a square format before uploading. Most photo editors should provide a function that allows you to crop your image to your desired aspect ratio.
Remove Unnecessary Images
If you’re using several images on each of your pages, it could be a worthwhile exercise determining which ones are adding the most value to the page and removing those that don’t say as much. The fewer images on your page, the less that needs to be downloaded each time a new person visits that page. Remember, blank space can also be used to great effect to create breathing room and structure the pace of your page
Cloudinary Image Checker
Cloudinary will analyse the images on your pages and provide you with a report of which images you can optimise and how. This is a brilliant resource for seeing where your page speed and loading demands fall down. This can help you to make the most important updates to your website first after identifying where the pitfalls are.
Image Compressor
You can optimise your images through GIMP or Photoshop but this isn’t always straightforward in order to get the best results. However, you can use Image Compressor to take care of the hard work for you. Simply upload your images to their website and they will compress your files to the minimum possible size while keeping the required level of quality. Remember to resize your images before doing so.
Keep Your Website Tidy

If you’ve taken the previous steps, congratulations! Your website will already be very well optimised for both sustainability and your user’s experience. All that is left to take care of is keeping your website in good working order.
What follows are some checks that you should try to keep on top of on a regular basis to make sure all your content is relevant and helpful and your website is working as expected. Here’s what you should look out for:
Update, Replace or Remove Old Content
Content becoming outdated is just a natural part of running a website. As times move, so does what and how we talk about different subjects. Take a look through your website’s content, especially your blog. Are there topics that no longer serve you? Can they be brought together into a more comprehensive and helpful resource? It could be time to audit your website and make a decision as to whether or not you actually need all the content you have.
Check for Broken Links
A broken link is a link that doesn’t lead anywhere. This could happen when old pages are deleted and are still being linked to or a URL has been changed. It’s good to do a regular check that you don’t have any broken links on your website as these can be frustrating for your users and it leads to a 404 page being loaded unnecessarily. You should especially do this after updating or removing old content. You can use this Online Broken Link Checker to get an overview of where broken links have occurred on your website. It will tell you on what pages they’ve occurred, where they are on the page and the status code they have returned. To fix these, simply remove the link from your page or replace it with more updated, relevant content.
Review Your Integrations
Integrations are those features you want to add to your site through HTML Fragments. Some of these are well built by companies that share the same values as you regarding sustainability and user experience. Others can be quite heavy to load while also being run by companies with no green motivation behind their operation. You can generally tell which are causing speed and usability issues through the Google Analytics reports mentioned above, but you should also do your own research into the companies that offer these tools and what their stance is with regards to the environment. There are lots of alternatives out there and if you feel that one of your integrations doesn’t align with your values or is causing problems on your website, it could be time to make the switch.
Wrapping Up
Optimising your site doesn’t need to be a long and complicated process. It doesn’t need to be done at once. Any changes you begin to make can have a profound impact on your website’s carbon footprint.
Knowing where to begin is the hard part. Especially with the hundred and one other daily things that demand the attention of small business owners like yourself. The key is to make a list and prioritise the tasks you know you can do and work through them at your pace.
It can even be an excellent point to make with your audience on social media. Keep them informed of the positive steps you’re making each week to keep them invested in you and your mission, and most importantly talking about you and your good work!
If you’d like more ideas and tips on becoming a green business, why not check out our blog, 7 Ideas on Becoming a More Sustainable Business.

