Help Centre
Support > Designing and Building Your Website > Adding Your Content
How To Add A Carousel
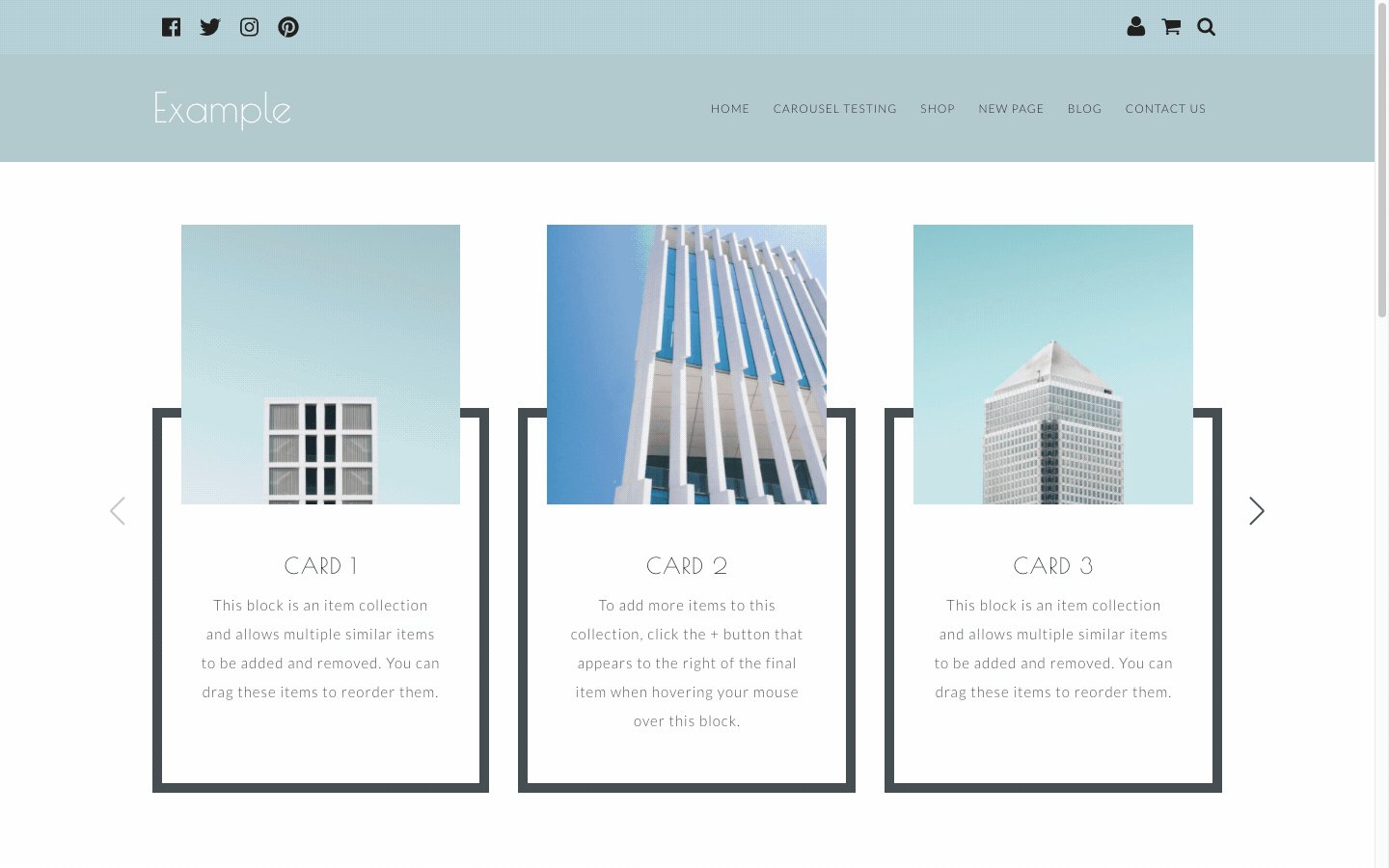
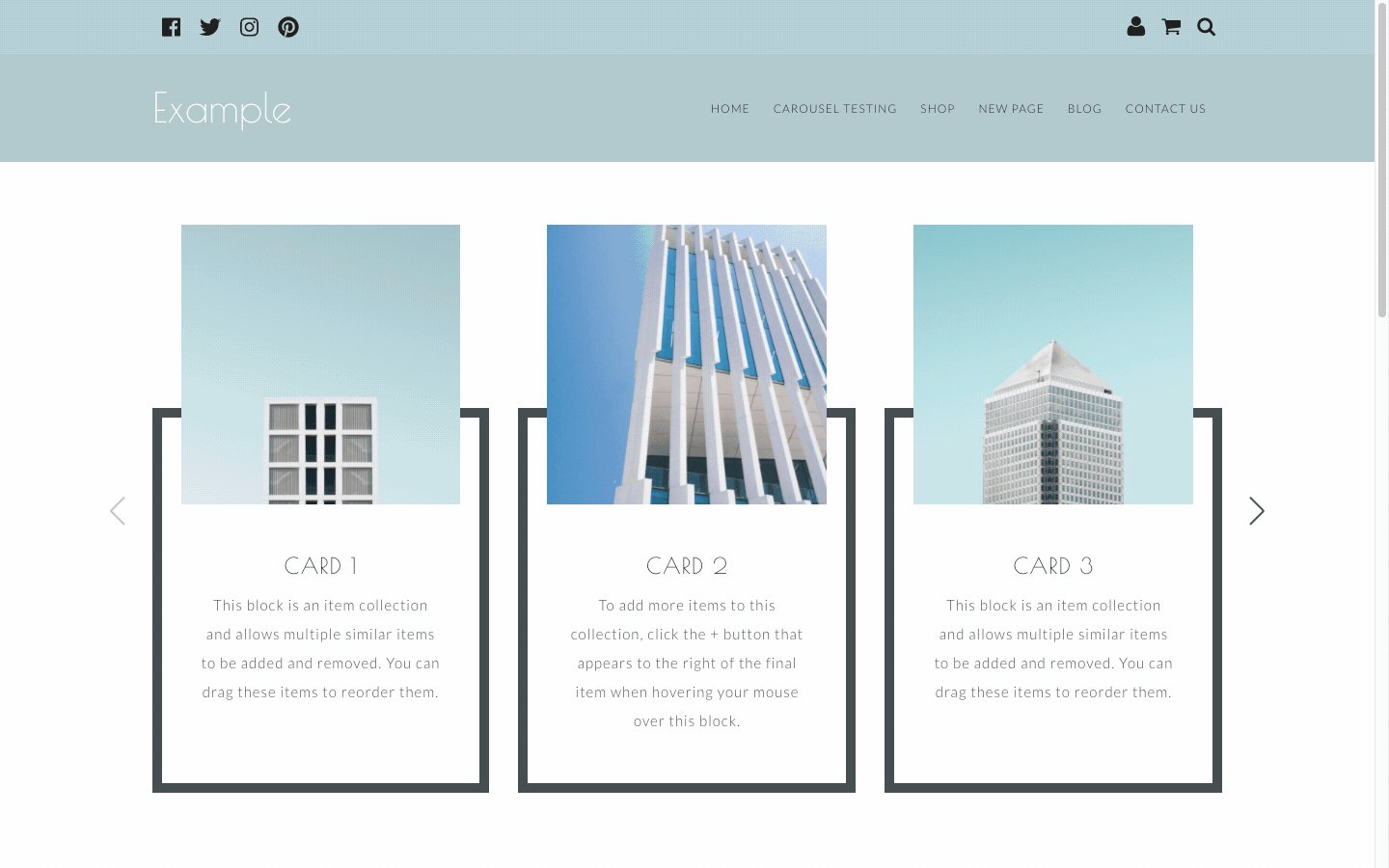
A website carousel is a great way of displaying multiple images or content in a single block. They allow you to show a range of content in a compact space and can bring attention to specific content on the page.
How To Set Up A Carousel
Carousels can be enabled on blocks found in the Collection block category. Any block found in this group, which has horizontal content, can be turned into a carousel. We have blocks that feature text, images, video, and icons that support this feature. They can all be found in the Collection block category.
To turn a block into a carousel, first locate and add the block you would like to be a carousel, to the page. The blocks found in the Collection block filter can be used for this.
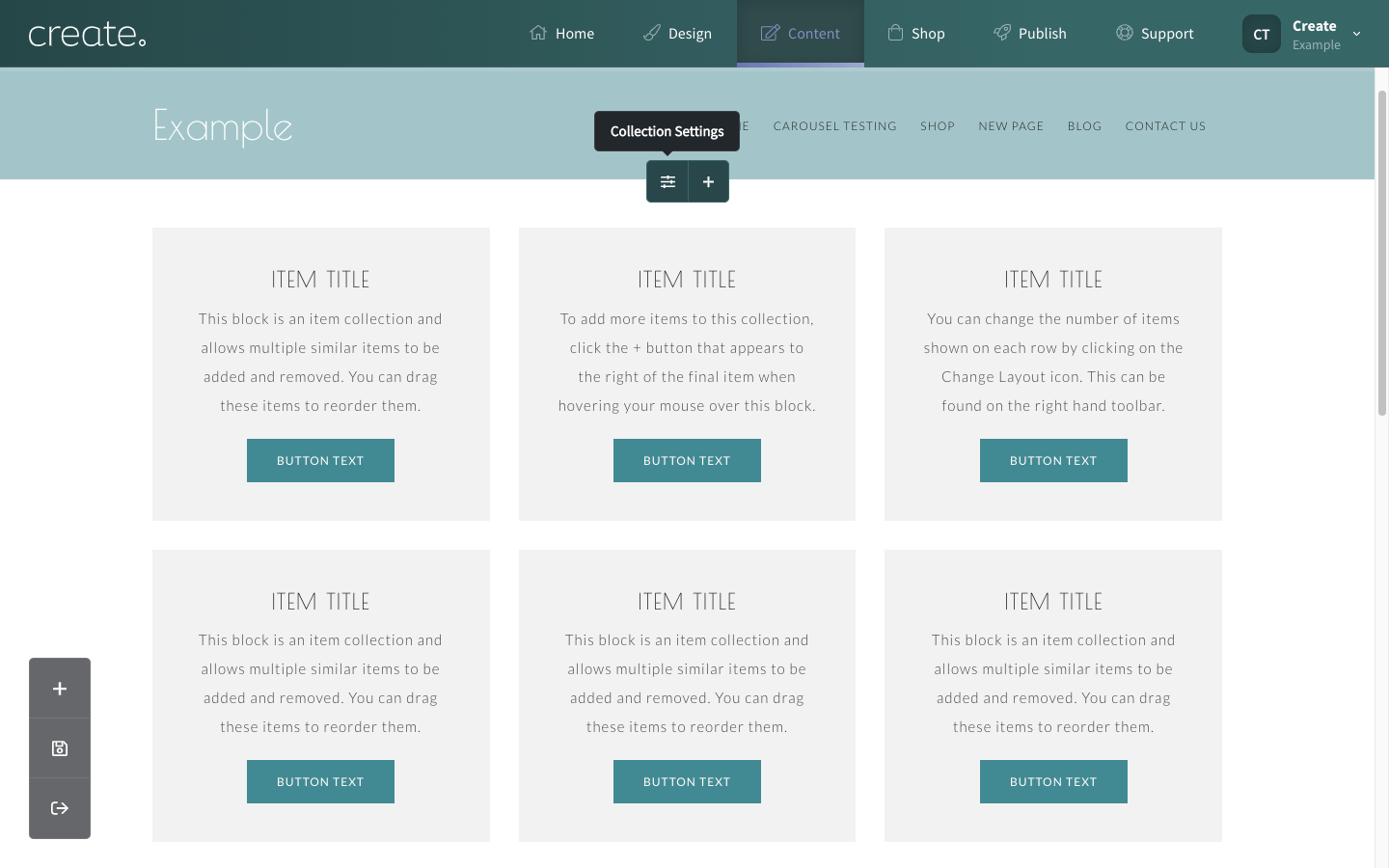
1. Hover your mouse over the collection block that you would like to turn into a carousel
2. Click the Collection Settings icon that appears
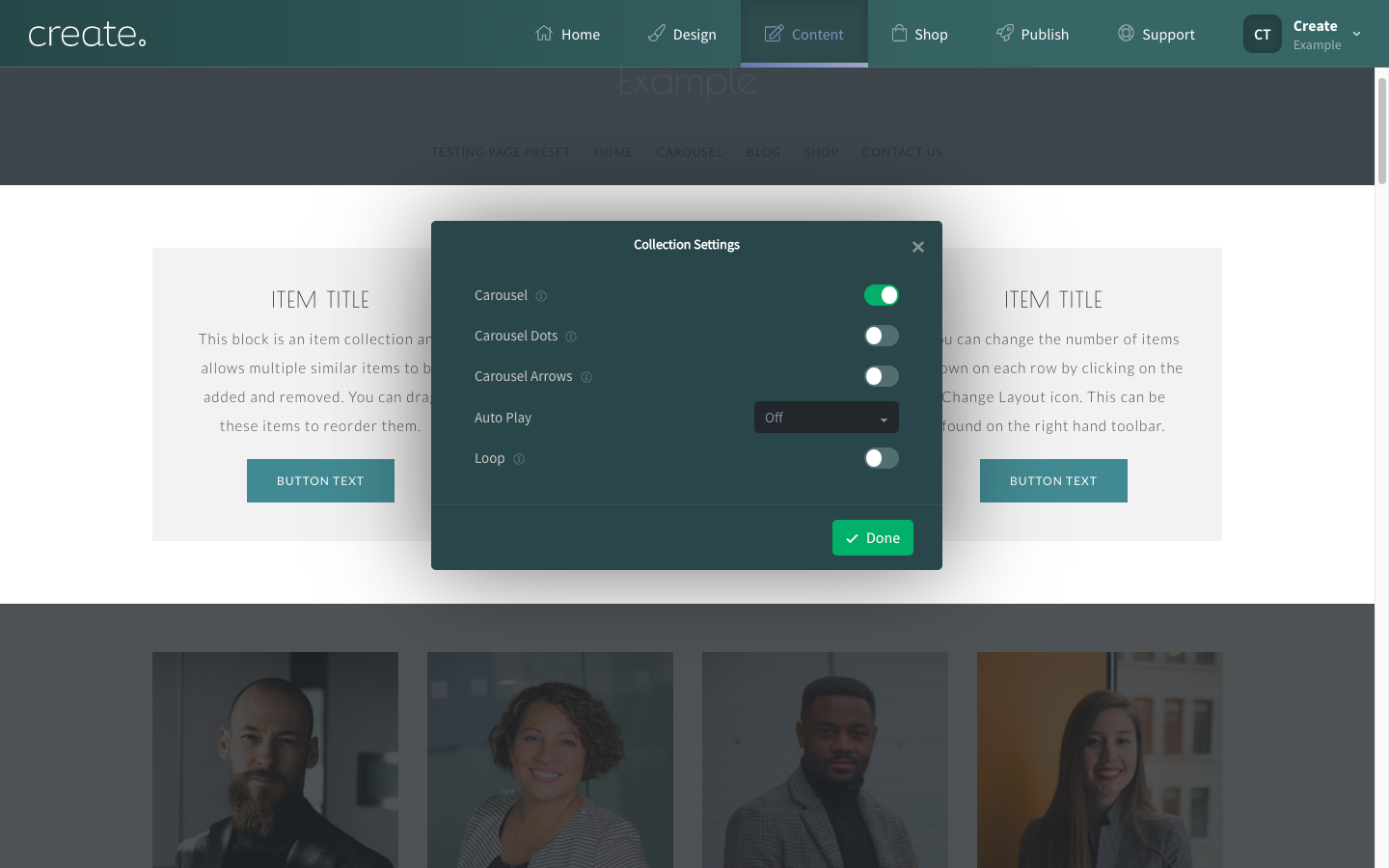
3. Enable the Carousel toggle

4. Additional options will then appear allowing you to choose if the carousel will feature dots that appear below the carousel, showing the progress of the content.
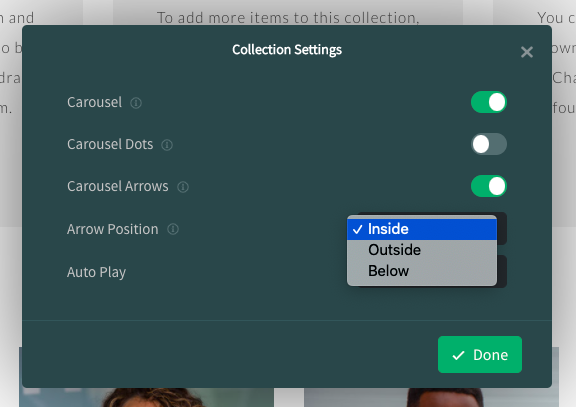
5. You can also enable arrows for the visitor to click to proceed with the carousel. If you enable the arrows, you can then set their location from inside, outside, or below the carousel.
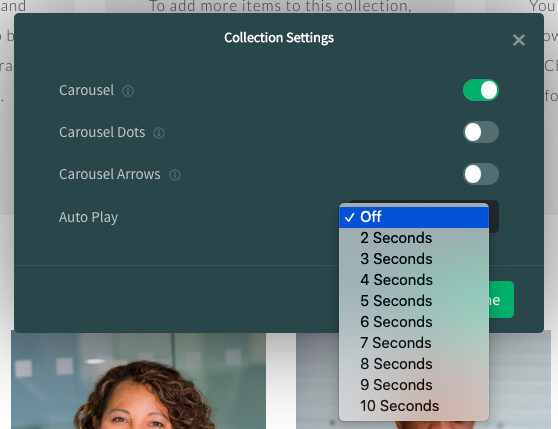
6. You can also enable autoplay which if enabled will rotate through the content automatically, at the duration selected.

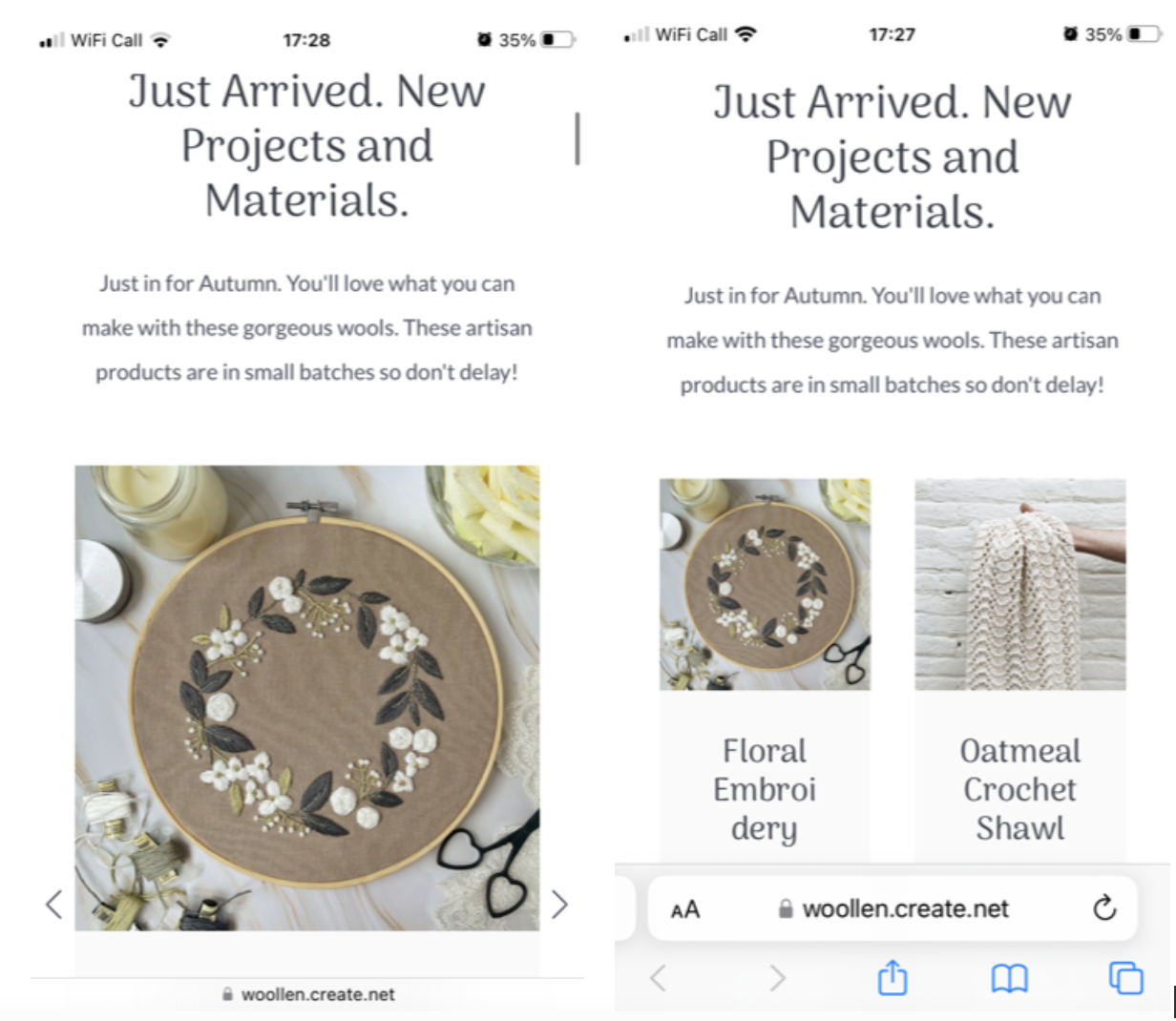
7. You can also decide on how the carousel will display on mobile devices. The Columns per row on mobile setting allows you to set if it will display as a single column (default setting) or with 2 columns showing at once. You can see the difference between the setting below, the left image is the default single column display:

8. Click Done once you are happy with the settings to confirm your choices.
Adjusting The Carousel
Once the Carousel has been enabled you can arrange the order of the content within it.
To do this, please follow the steps below:
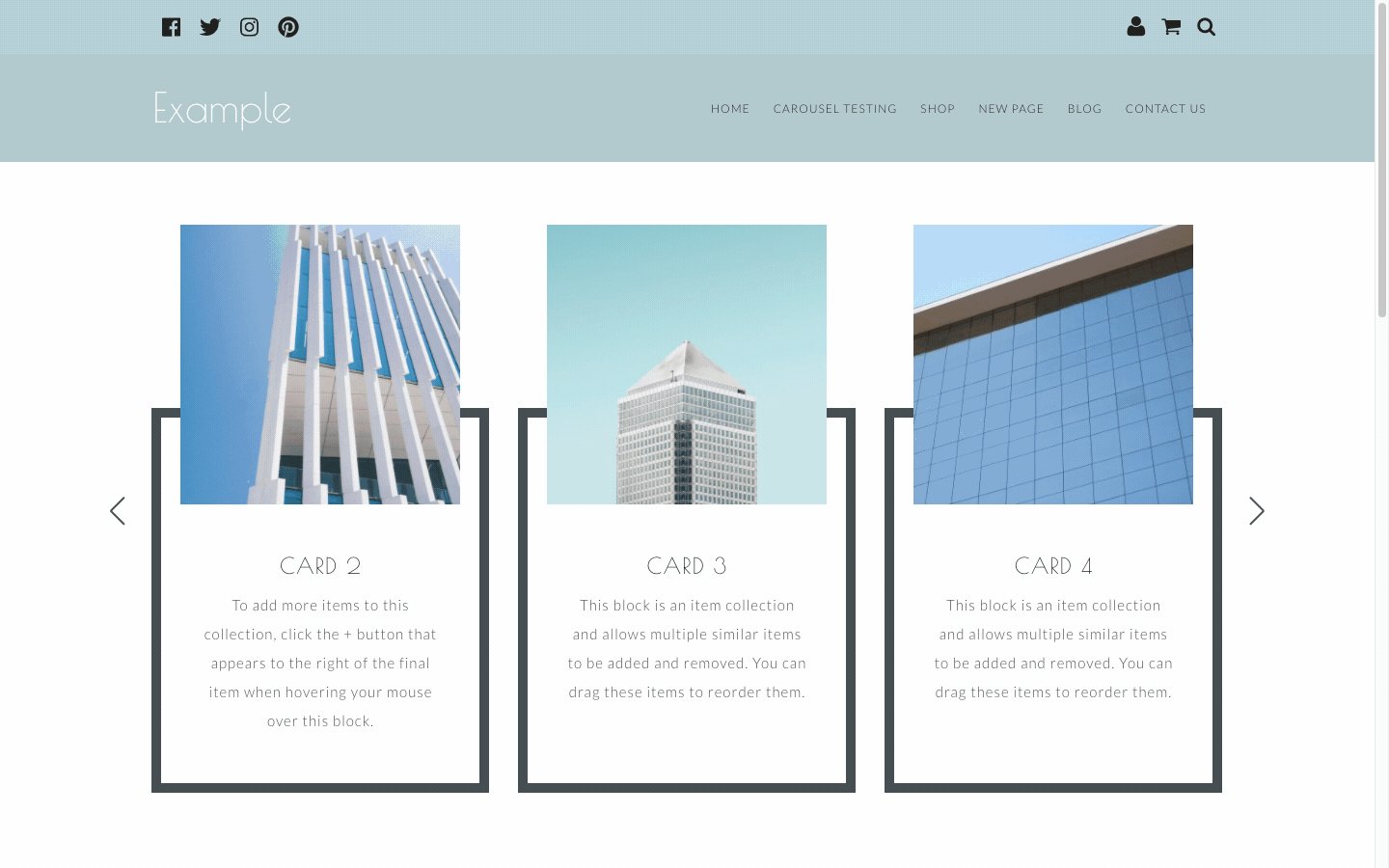
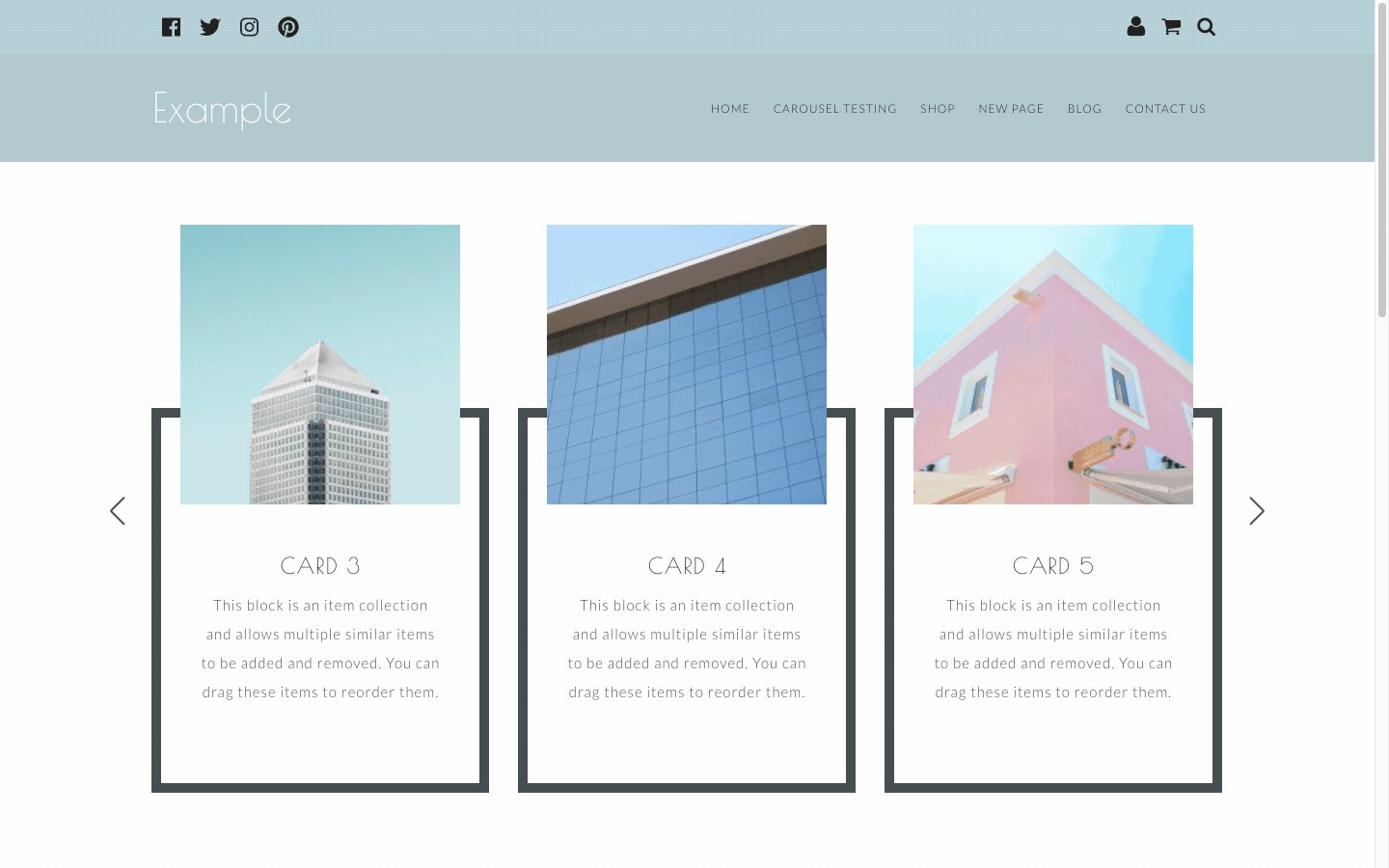
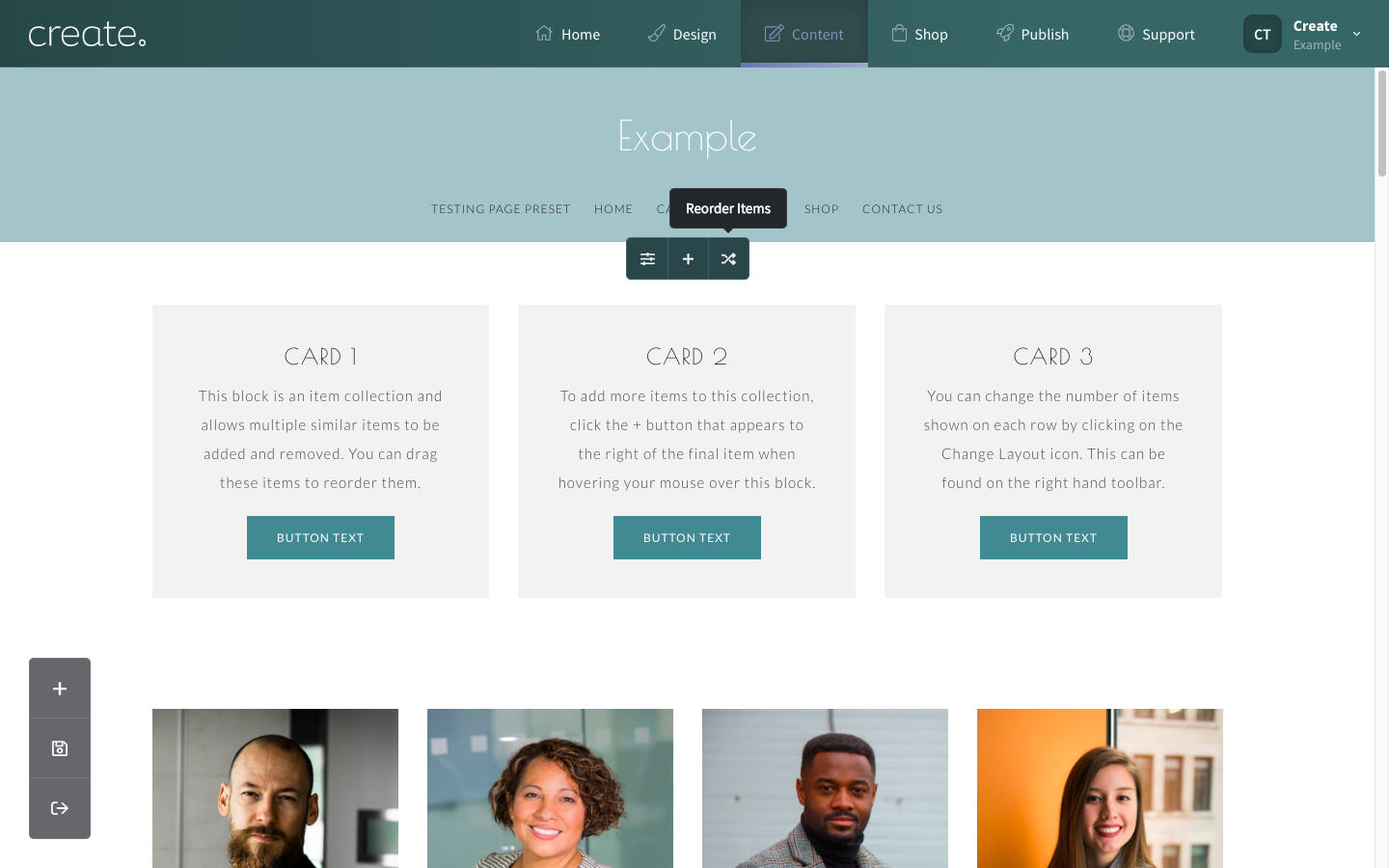
1. Hover your mouse over the carousel and click the Reorder Items icon

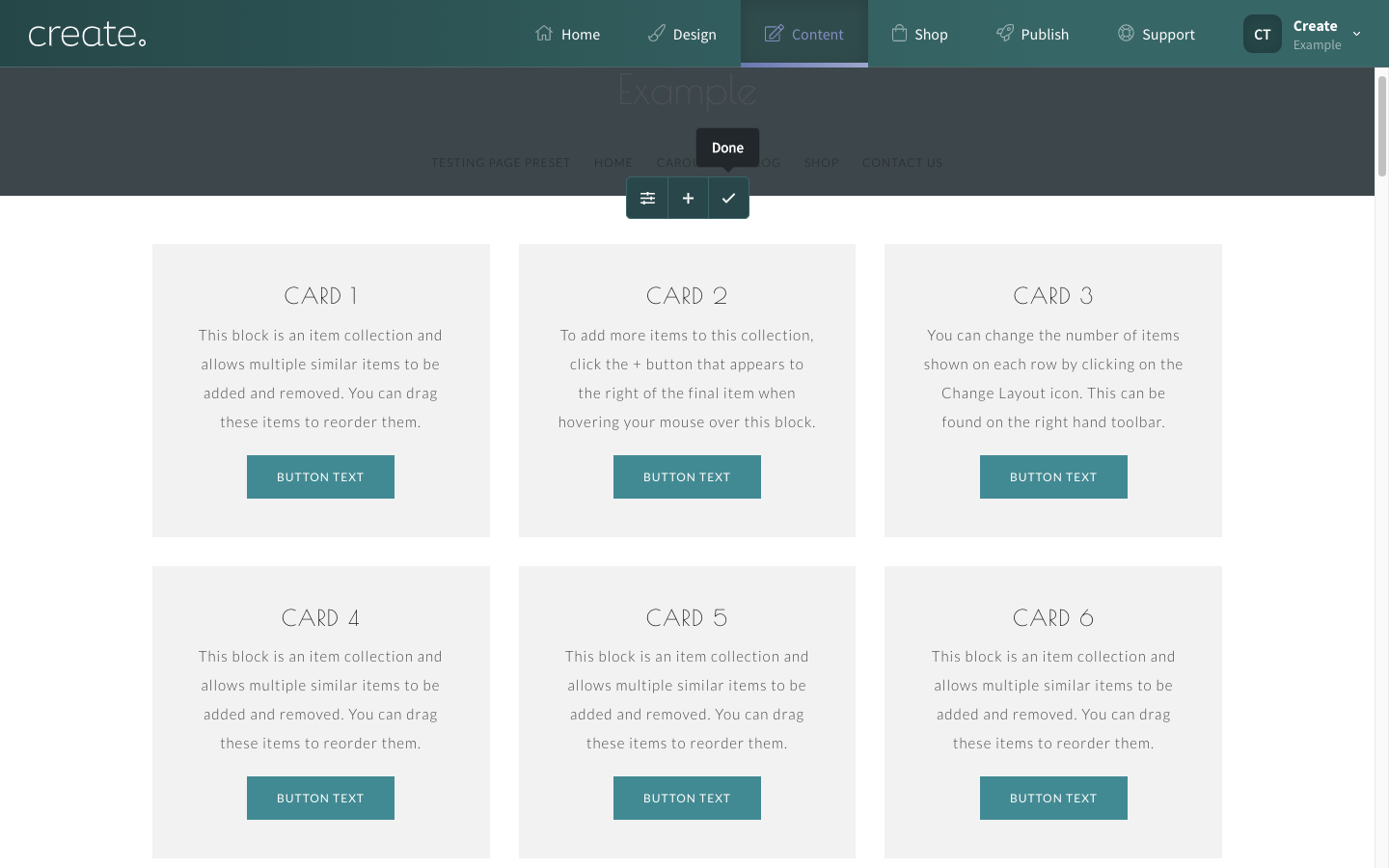
2. The carousel will then expand to show all of the items within it. Here you can click and drag the order of the items you want to be shown.
3. You can also add additional items to the carousel by clicking the Add Item (+) icon
4. Once you are happy with the arrangement, click the Done. Your carousel will now be in place.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


