Help Centre
Support > Promoting Your Website > Email Marketing
How To Add a Flodesk Signup Form To Your Website
Flodesk is a popular email marketing platform known for its beautiful email templates designed to help you create visually stunning campaigns that stand out in your audience's inbox.
**Please note if you use a domain email address with Flowdesk, they may request that you validate the address. For further details about this, please refer to this help guide.**
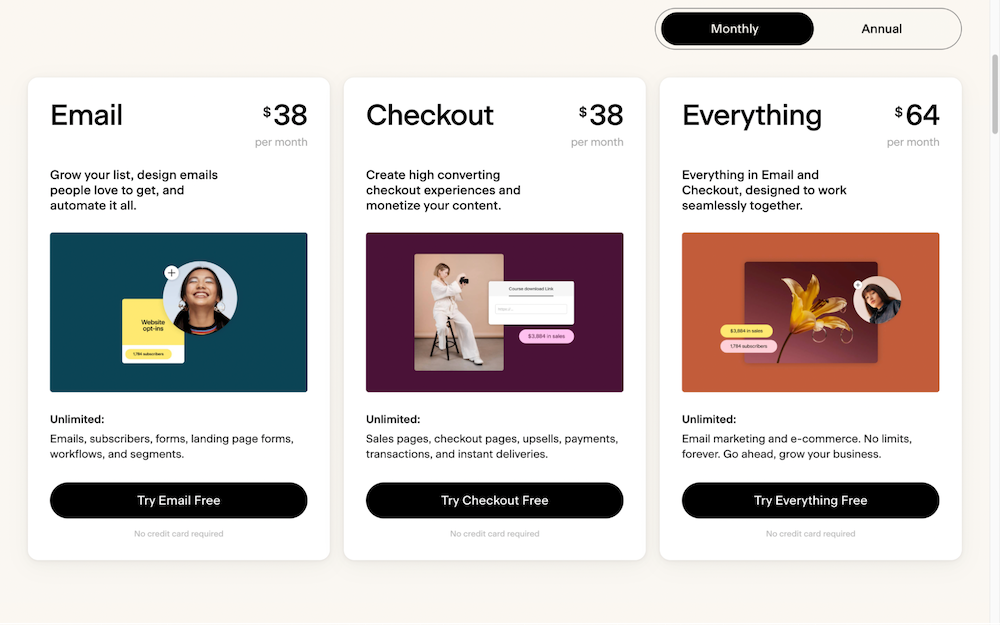
Flodesk also offers a range of automation features, including the ability to set up welcome sequences, abandoned cart sequences and more. They have a range of different plans to suit different business needs.
If you would like to generate a newsletter sign-up form and capture emails, the Email plan will be suitable.
To get started, sign up for a free trial. You will then have access to the Flodesk Dashboard. From there you can set up email campaigns and sign-up forms you can add to your Create website.
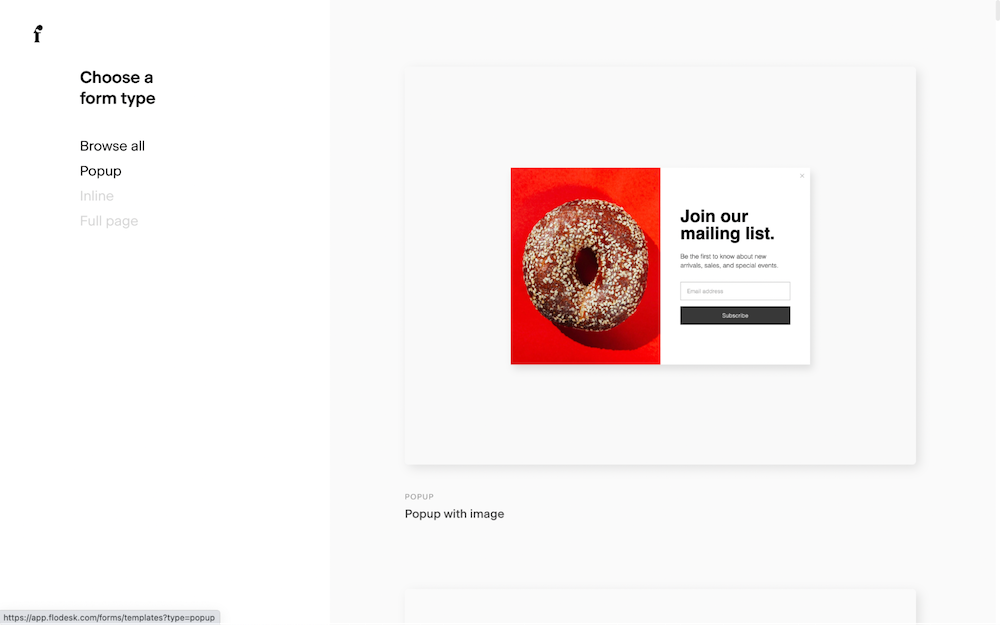
By selecting the Forms section followed by New Form, FloDesk will offer a few different form types you can add to your website, such as inline (on the page), Popup or Full page. For this example, we are adding a Popup form that displays when any page is visited.
After selecting the form type you want to add to your website, a range of form templates will be displayed for you to browse. Select the one that best suits your needs or simply like the look the most.

After finding the template you like, you can design the look and style of the form. FlowDesk allows you to set the form colours, font and visual design. You can also add an image, such as your brand logo.

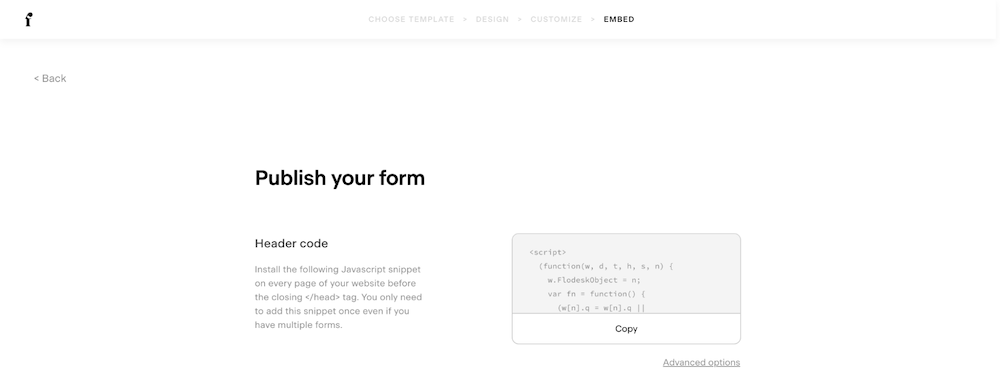
Once you have finished designing the look and style of your sign-up form, FloDesk will allow you to make some final customisations to the behaviour of the popup. After you have confirmed these actions, the Embed code will be displayed. Use the copy button to copy the code to your clipboard.

Now you have the code copied, return to your Create account and add this code into its own HTML fragment in Create. With this code, you will want to set the HTML fragment Type as Head, for a pop-up.
If you are adding an inline form (onto a page) then select Manual as the Type and then add the HTML fragment to the page you want the form to be displayed, by using a Custom Block.
After publishing the website, the pop-up form will display on the page after a few seconds or instantly if it’s an inline form.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


