Help Centre
Support > Promoting Your Website > Social Media
How do I remove a Google +1 button from my site?
Google has recently announced that they will be shutting down their social media platform, Google+, as of August 2019. This means any Google+ widgets or links that you currently have on your website will stop working by this date.
Please find below instructions on how to remove the Google+ Widget and Social Icons from your website.
To delete the Google+ Widget in your Create account, please follow the instructions below:
1. Login to your Create account
2. Click 'Content' in the Top Menu
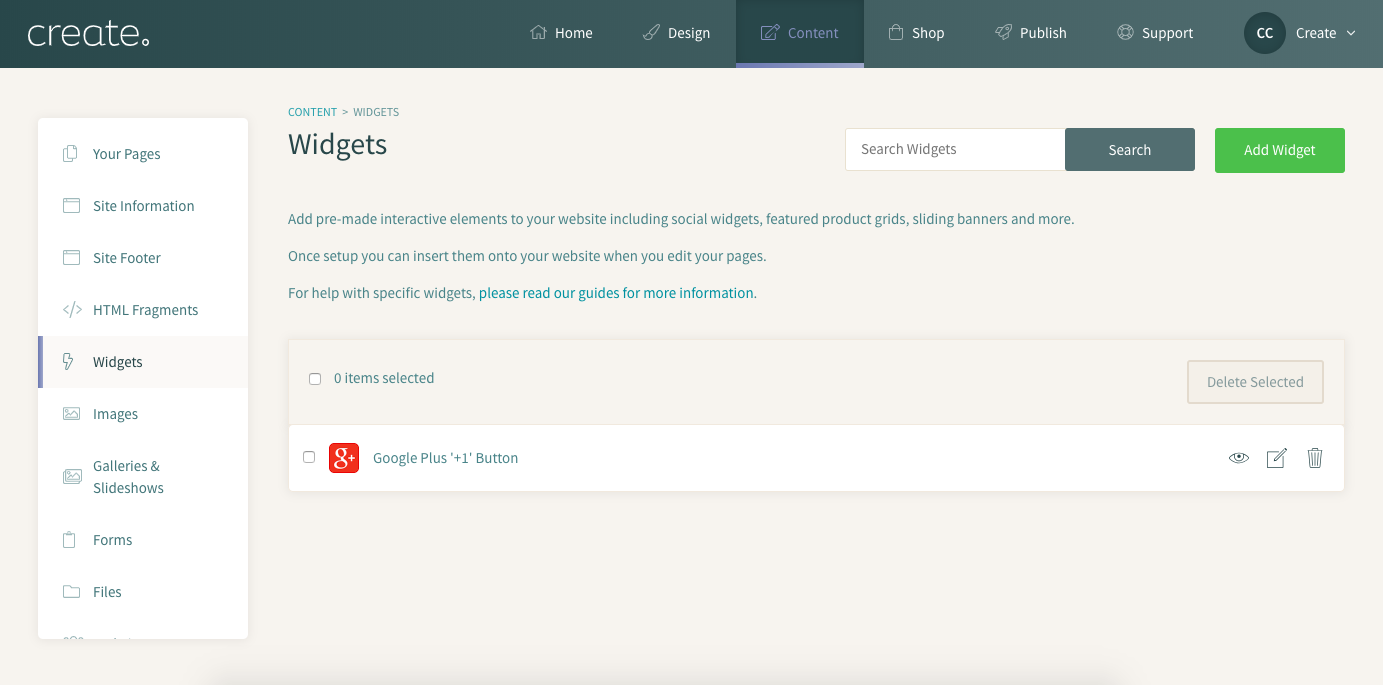
3. Click 'Widgets' in the left-hand menu
4. Locate the Google +1 Button in the list of your widgets.

5. Click the Trash Can icon at the end of the Google +1 Button widget row.
Once you have deleted the widget, you will need to republish your site and the content will be removed.
You will find when editing areas of your site that have had the widget located that there is still a placeholder where the widget once was. You can delete the placeholder and save your changes.
If you have Google+ as a icon in your Header or Footer, you will need to remove it from there as well. Please read our guide for more information on how to edit your header and footer.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch